
이번 포스팅에서는 일러스트레이터에서 만든 벡터 이미지를 비트맵 이미지로 변환하는 방법을 알아보겠습니다.
지난번에 포토샵 꿀팁 글에서 다룬 적이 있듯이, 이 작업 역시 래스터화(Rasterize) 기능을 이용하면 간단하게 해결됩니다.
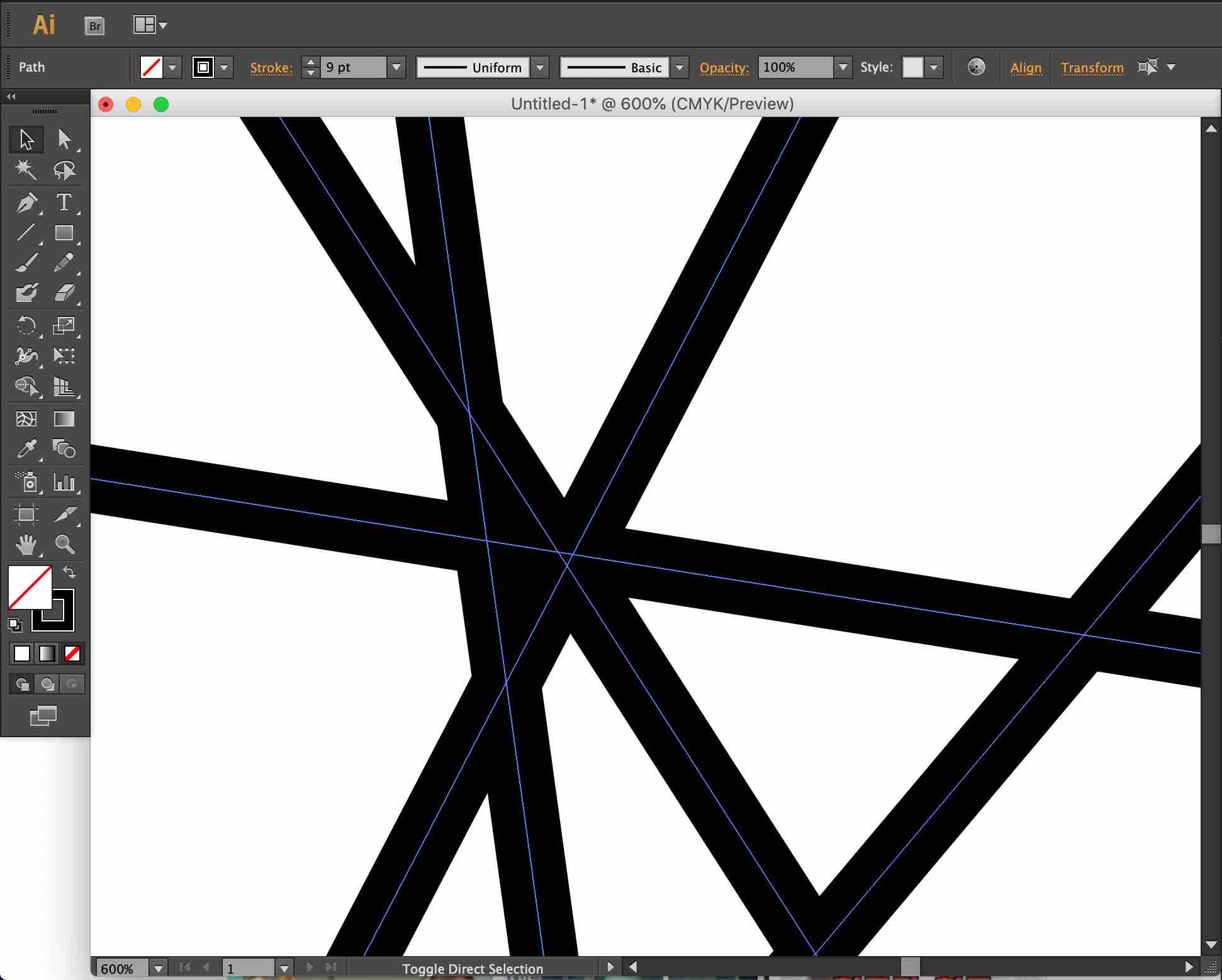
아래에 선을 여러 개 그어 만든 벡터 이미지가 있습니다. 이 벡터 이미지는 아무리 확대해도 픽셀이 보이지 않습니다.


이 벡터 이미지를 비트맵 이미지로 변환해 보겠습니다.
상단 메뉴에서 [Object]-[Rasterize]를 선택합니다.
[색상 모델(Color Model)]에서 [비트맵(Bitmap)]을 선택하고 [OK]를 누릅니다.


[OK]를 누르자마자 아까 벡터 이미지가 비트맵 이미지로 변환되면서 픽셀이 보이기 시작합니다.

또한, 여러 개의 선으로 이루어진 벡터 이미지가 아닌, 하나의 비트맵 이미지가 되었음을 알 수 있습니다.

* 이 글은 Adobe Illustrator CS6 버전을 기준으로 작성하였습니다.
'디자인 팁 > Illustrator' 카테고리의 다른 글
| 일러스트레이터에서 스티커 칼선 만드는 방법 - 예제 (3) (0) | 2020.09.01 |
|---|---|
| 일러스트레이터에서 스티커 칼선 만드는 방법 - 예제 (2) (0) | 2020.08.30 |
| 일러스트레이터의 아트보드 도구 이해하기 (Artboard Tool) (0) | 2020.08.26 |
| 일러스트레이터에서 점선 그리는 방법 - Dashed Line (0) | 2020.08.23 |
| 일러스트레이터에서 스티커 칼선 만드는 방법 - 예제 (1) (0) | 2020.08.22 |




댓글