
이번 포스팅에서는 스티커를 제작할 때 필수 요소인 칼선을 만드는 방법을 알아보겠습니다.
칼선이란 스티커를 떼어내기 위해 미리 컷팅된 선으로, 칼선이 없다면 가위나 칼로 스티커를 직접 오려야 합니다.
스티커 제작 업체마다 다르겠지만, 필자가 자주 이용하는 업체에서는 스티커 바깥쪽으로 2mm의 간격을 두고 0.5pt의 스트로크(Stroke)에 색상은 Magenta 100%로 만드므로, 이 조건에 따라 칼선을 만들어 보겠습니다.
예제로 사용하기 위해 일러스트레이터의 로고 이미지를 준비했습니다.
이 이미지를 스티커로 제작한다고 가정하고 칼선을 만들어 보겠습니다.
우선 스티커를 인쇄할 것이기 때문에 CMYK 모드로 새 문서를 생성합니다.
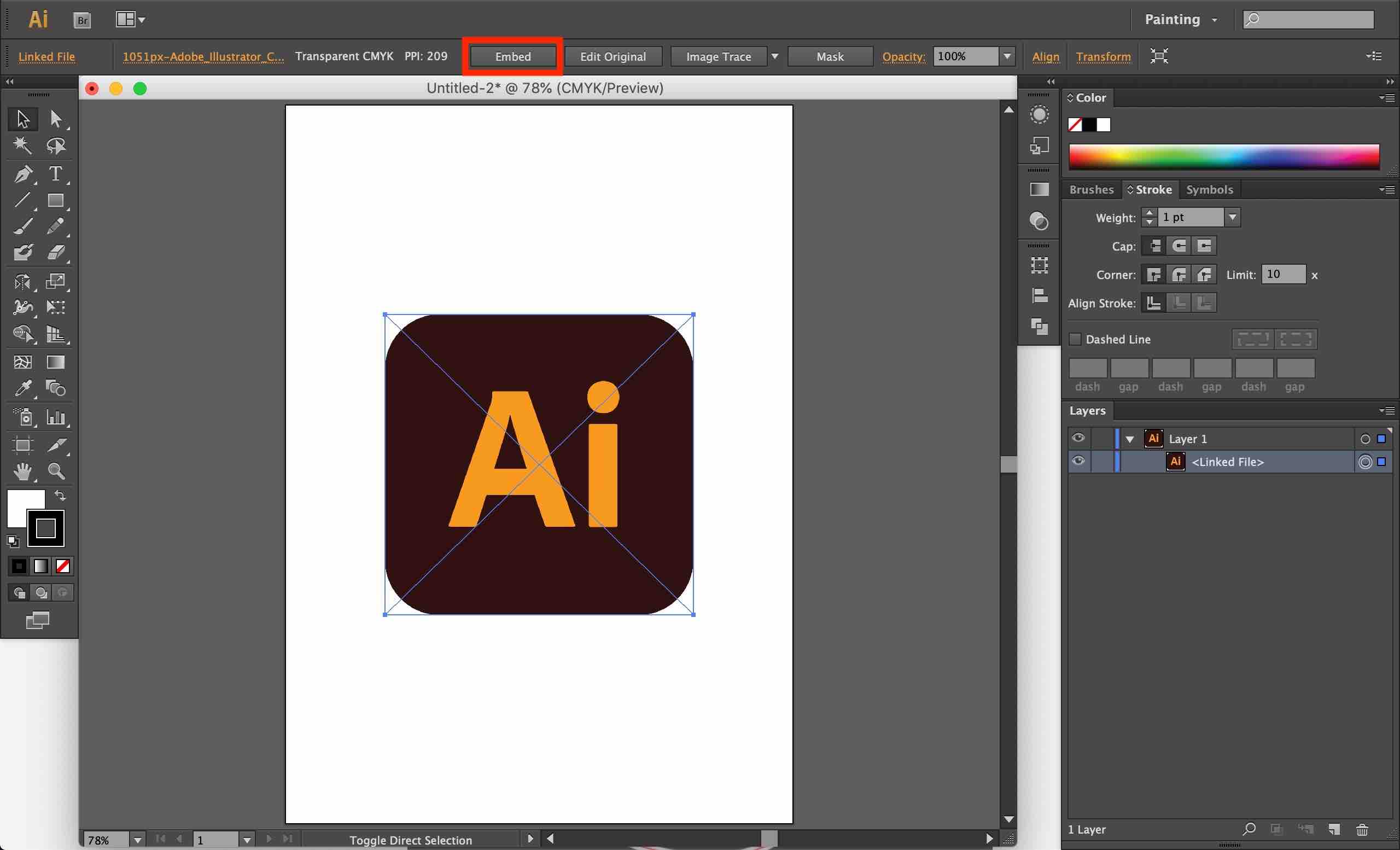
일러스트레이터 로고 파일을 아트보드로 드래그합니다.
로고 파일 위에 있는 X자 표시를 없애기 위해서는 화면 상단의 [Embed]를 선택합니다.


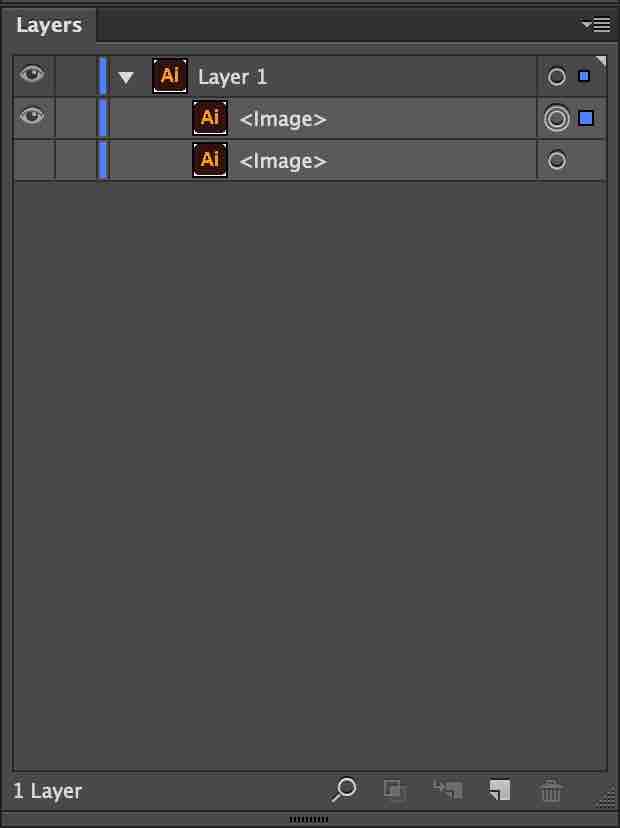
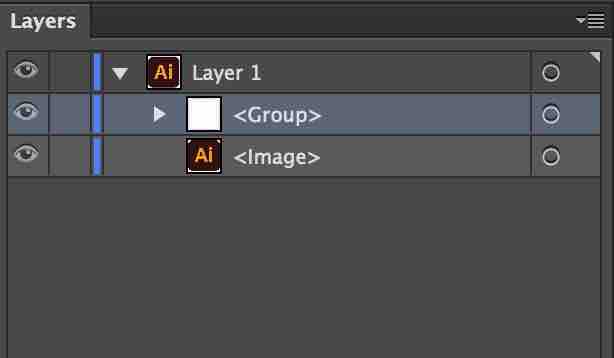
[Ctrl + C]와 [Ctrl + F]를 눌러서 레이어를 제자리에 복사합니다.

원본 레이어는 잠시 숨기도록 하겠습니다.

복사한 레이어를 선택하고 화면 상단에서 [Image Trace]를 선택합니다.

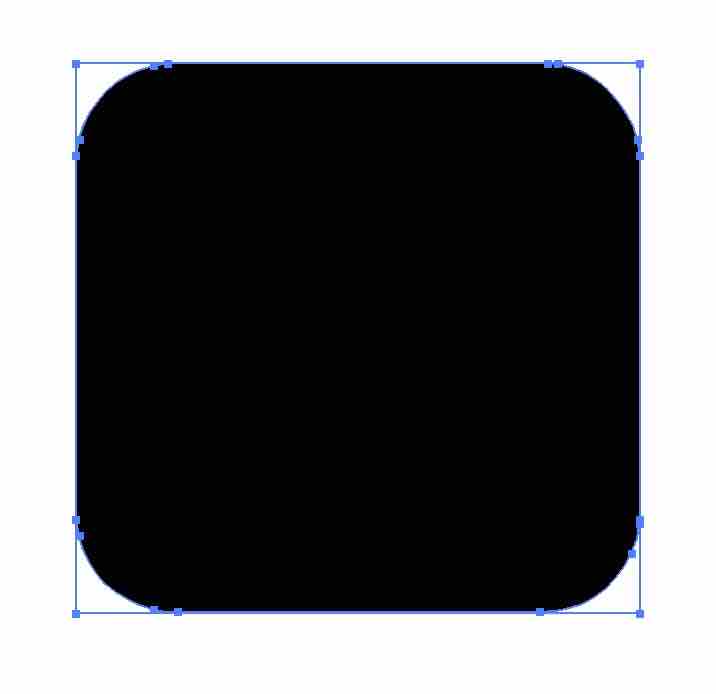
일러스트레이터 로고가 검게 변했습니다.

다음으로 화면 상단에서 [Expand]를 선택합니다.

일러스트레이터 로고에 패스(Path)가 생긴 것을 알 수 있습니다.

화면 왼쪽의 툴 패널에서 [채우기(Fill]]를 [없음]으로 설정합니다.


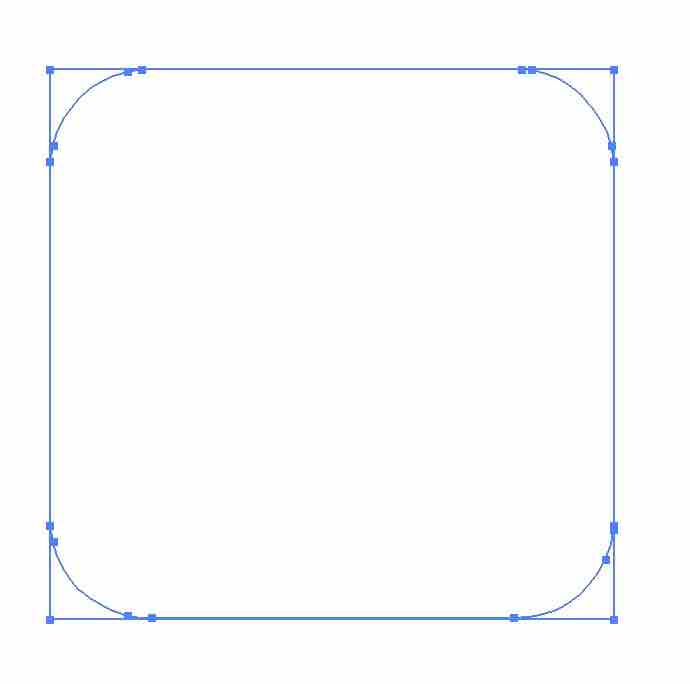
일러스트레이터 로고가 아래와 같이 바뀌었습니다.

화면 좌측의 툴 패널에서 [채우기(Fill)] 대신 [스트로크(Stroke)]를 선택합니다.
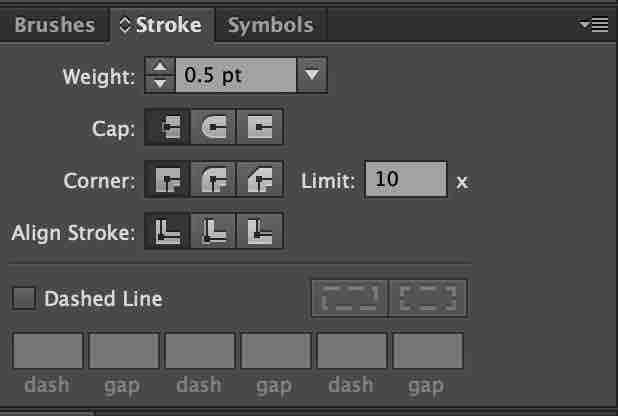
다음으로 [Stroke] 옵션에서 스트로크의 두께(Weight)를 0.5pt로 지정합니다.


화면 왼쪽의 툴 패널에서 [Stroke]를 더블클릭합니다.

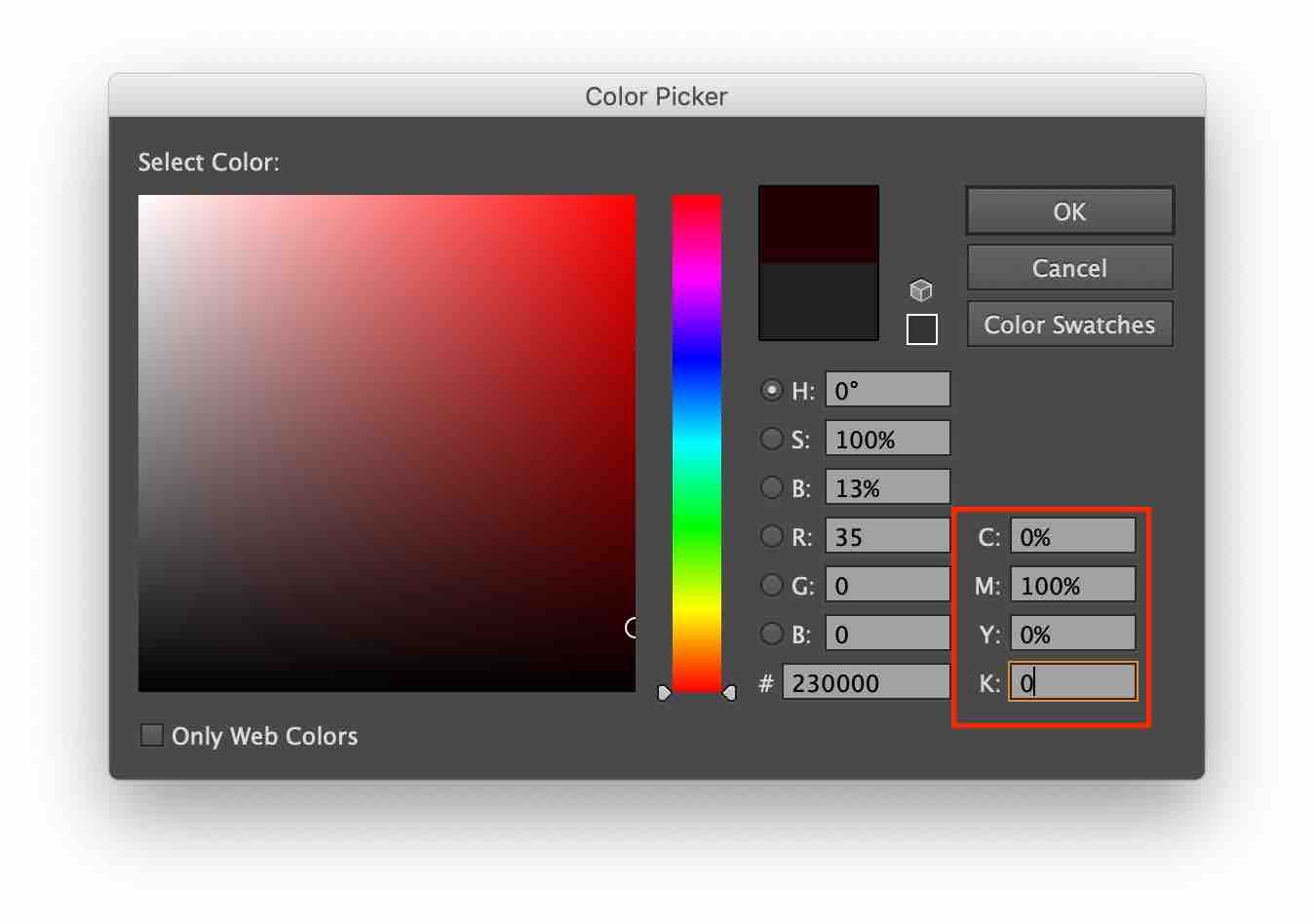
칼선의 색상을 CMYK에서 Magenta 100%로 지정합니다.


칼선이 생겼지만 일러스트레이터 로고의 모서리가 둥근 정사각형이 아닌 정사각형 안에 둥근 정사각형이 포함된 모습입니다.

화면 왼쪽의 툴 패널에서 도형 구성 도구(Shape Builder Tool)를 선택합니다.

둥근 정사각형을 제외한 나머지 뾰족한 모서리 부분을 [Alt]를 누른 채 마우스를 해당 부분에서 바깥쪽으로 드래그하여 제거합니다.

이제 칼선이 거의 다 완성되었습니다.

다음으로는 화면 상단에서 [Transform]을 선택한 다음, 가로(Width)와 세로(Height) 길이를 2mm씩 늘립니다.


이제 원본 이미지가 다시 보이도록 합니다.

일러스트레이터 로고의 2mm 바깥쪽에 칼선이 생겼습니다.

다음 포스팅에서는 다른 예제로 칼선을 만들어 보겠습니다.
* 이 글은 Adobe Illustrator CS6 버전을 기준으로 작성하였습니다.
'디자인 팁 > Illustrator' 카테고리의 다른 글
| 일러스트레이터에서 스티커 칼선 만드는 방법 - 예제 (3) (0) | 2020.09.01 |
|---|---|
| 일러스트레이터에서 스티커 칼선 만드는 방법 - 예제 (2) (0) | 2020.08.30 |
| 일러스트레이터 벡터 이미지를 비트맵 이미지로 바꾸는 방법 (Rasterize) (0) | 2020.08.28 |
| 일러스트레이터의 아트보드 도구 이해하기 (Artboard Tool) (0) | 2020.08.26 |
| 일러스트레이터에서 점선 그리는 방법 - Dashed Line (0) | 2020.08.23 |




댓글