
이번 포스팅에서는 일러스트레이터의 작업 영역인 아트보드(Artboard) 도구에 대해 알아보겠습니다.
(아트보드의 우리말은 대지입니다.)
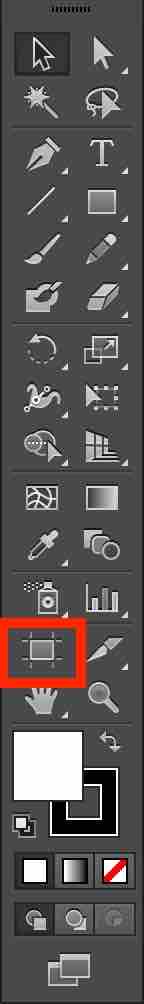
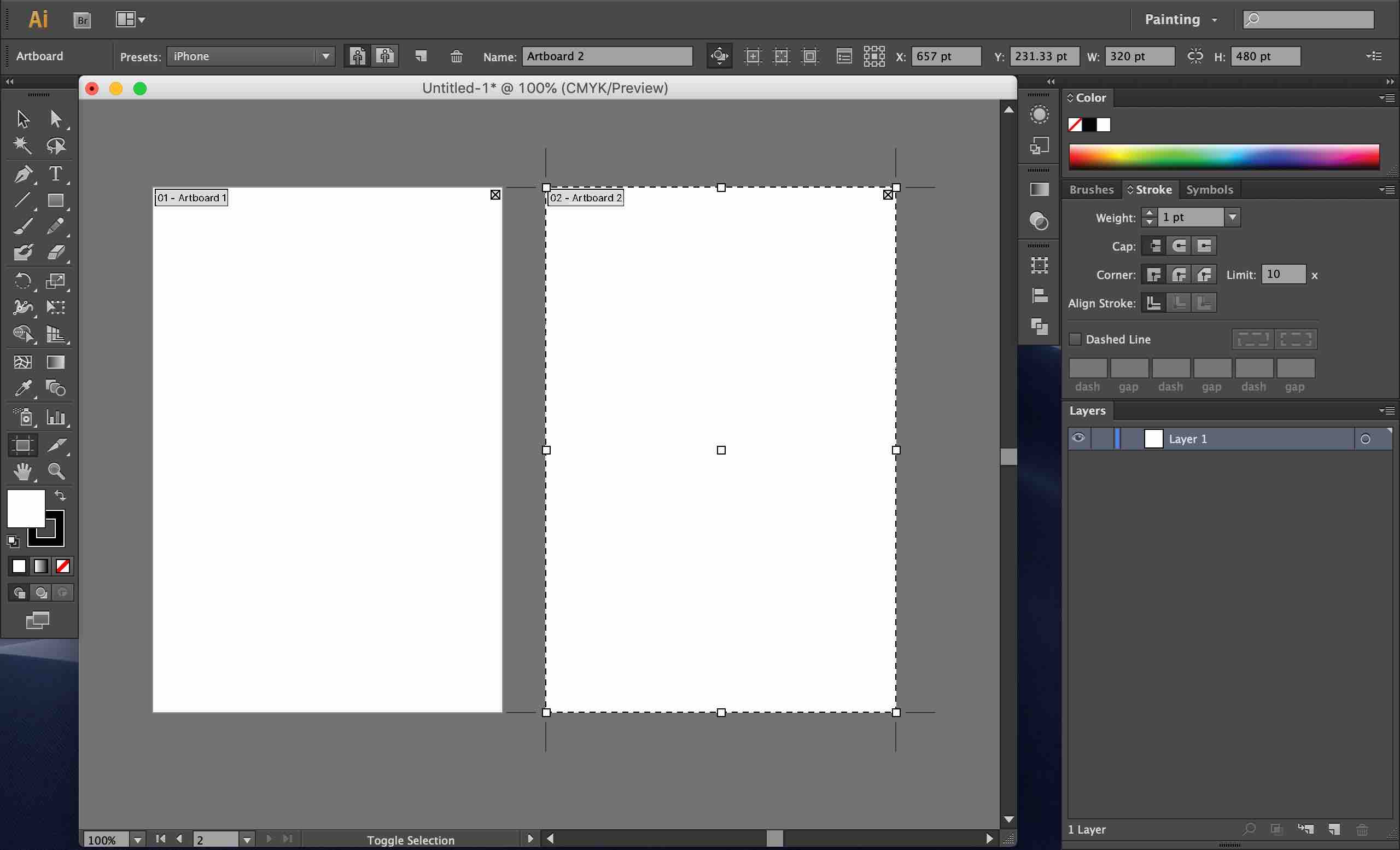
화면 왼쪽의 도구 패널에서 '아트보드 도구(Artboard Tool)' 아이콘을 선택합니다.


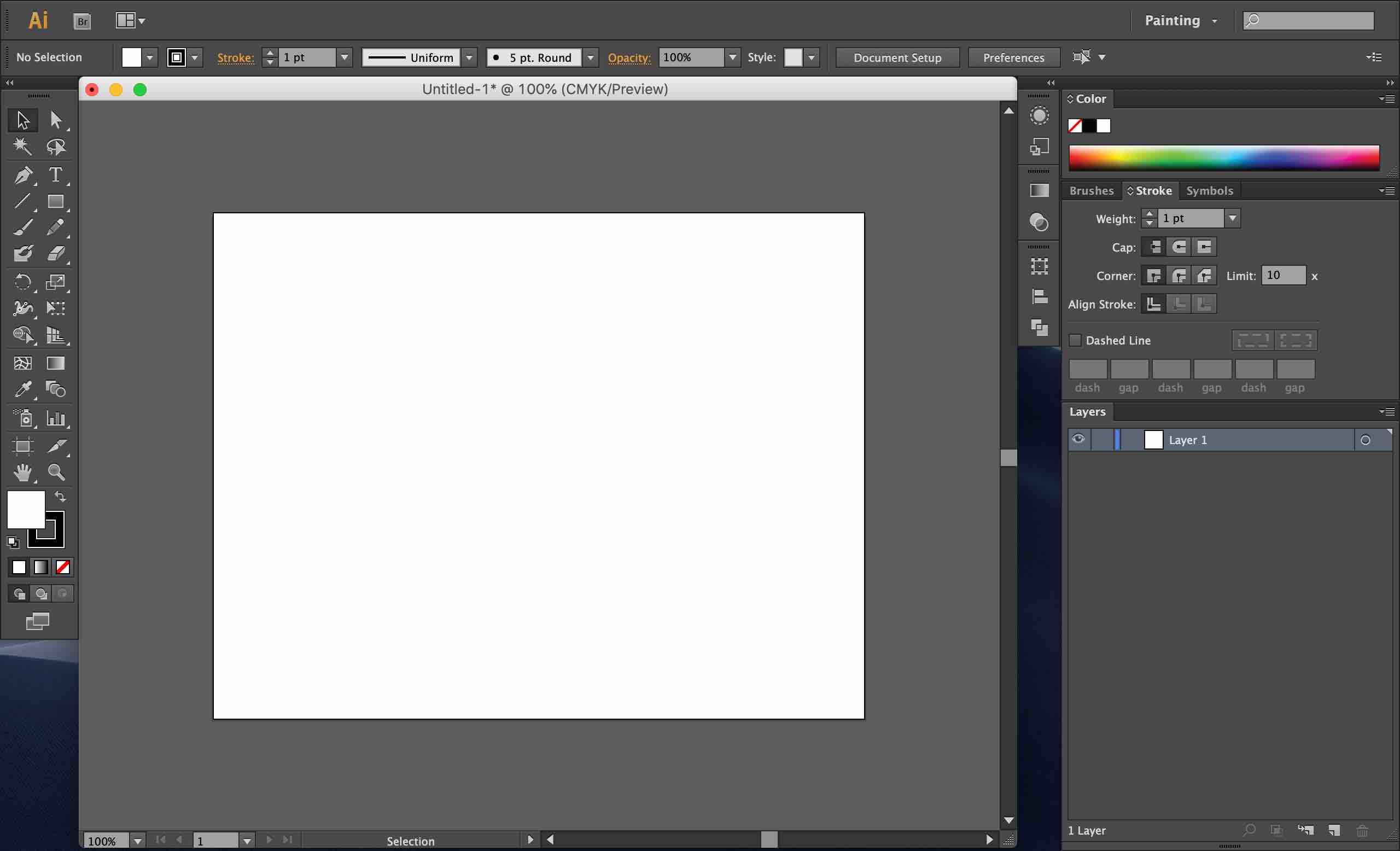
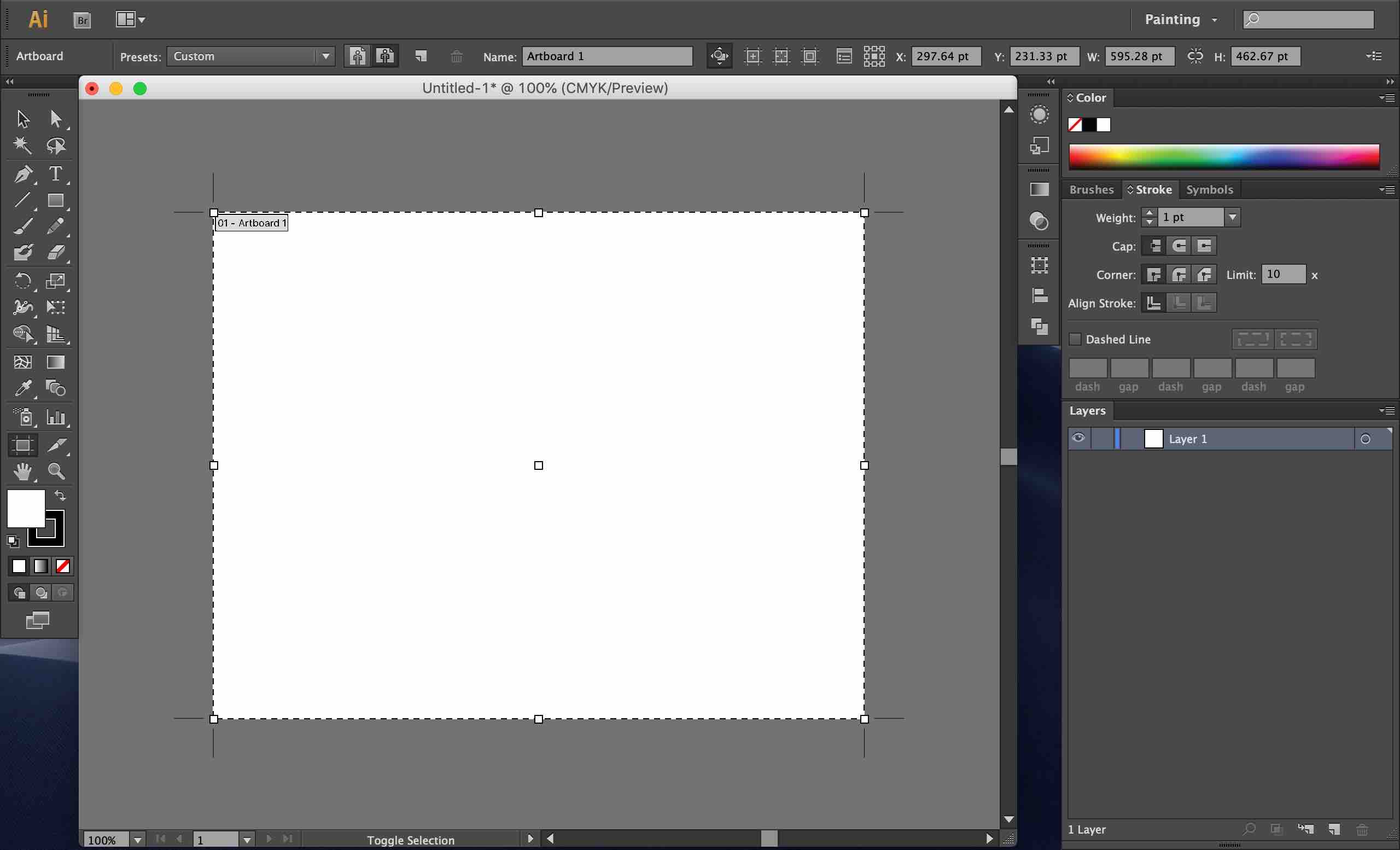
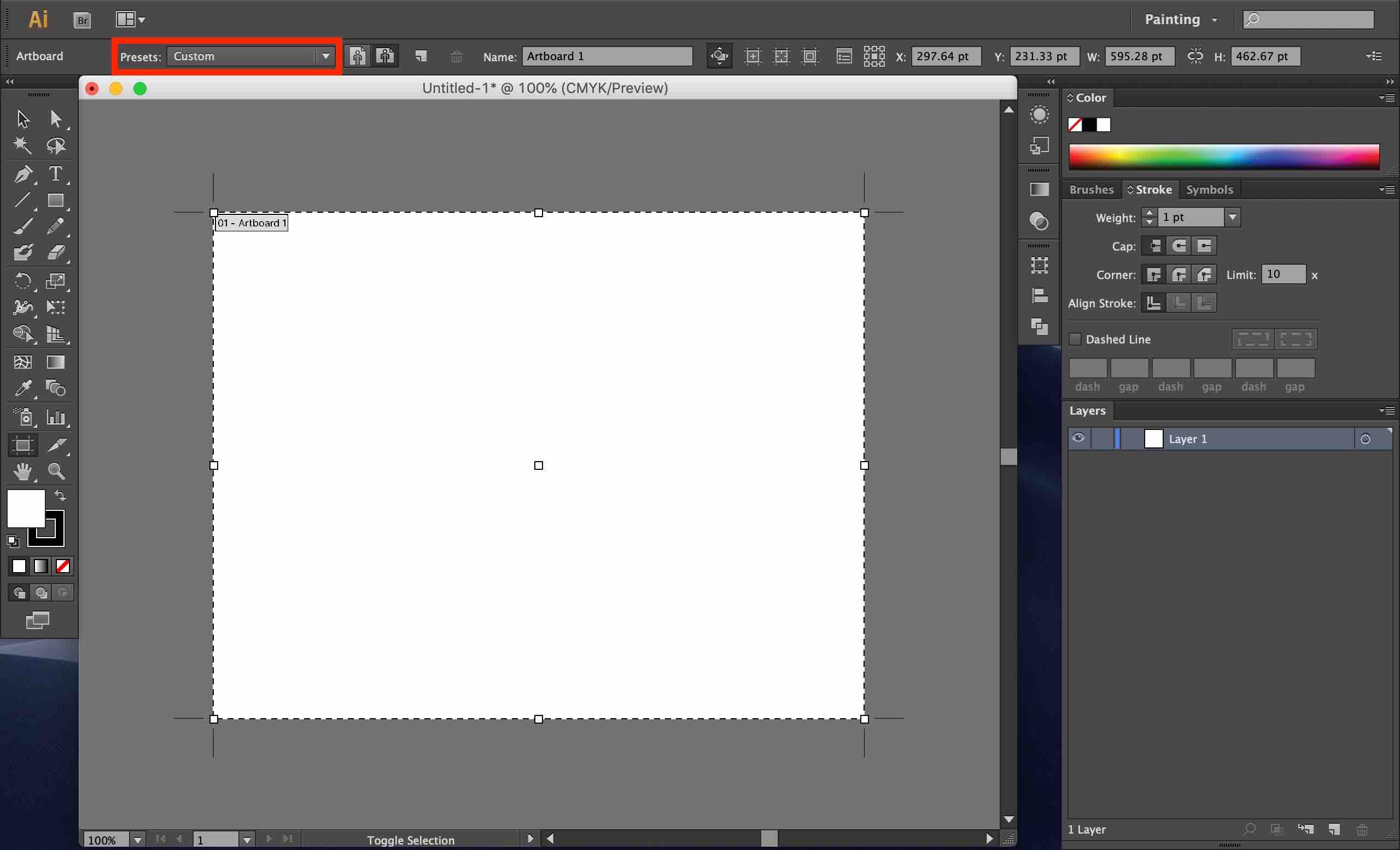
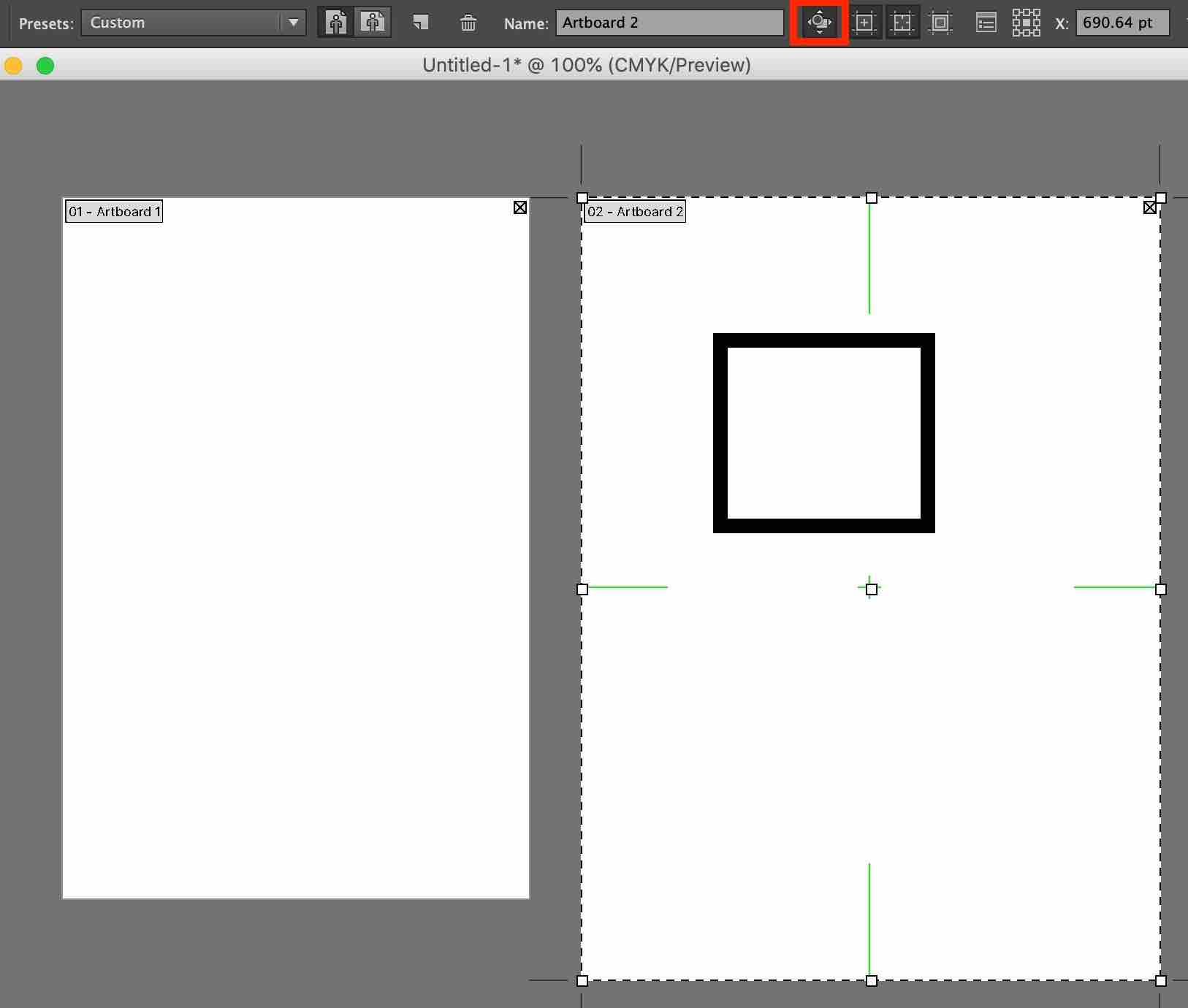
아래와 같이 아트보드 도구가 활성화되었습니다.
현재 아래에는 한 개의 아트보드(대지)가 존재합니다.

아트보드 도구의 상단 메뉴에서 [프리셋(Preset)] 드롭다운 메뉴를 선택하면 미리 정해진 크기로 아트보드를 변경할 수 있습니다.

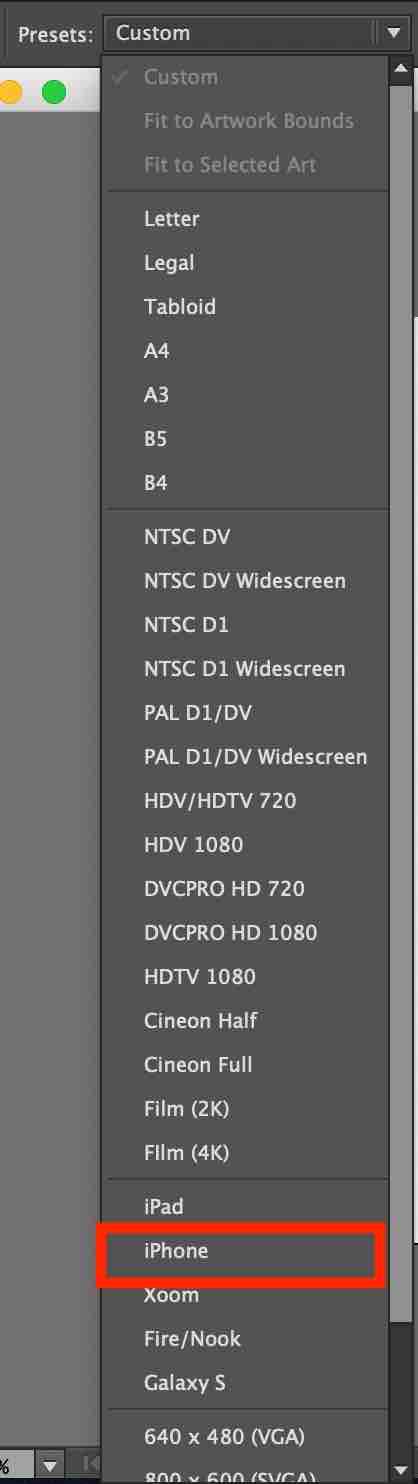
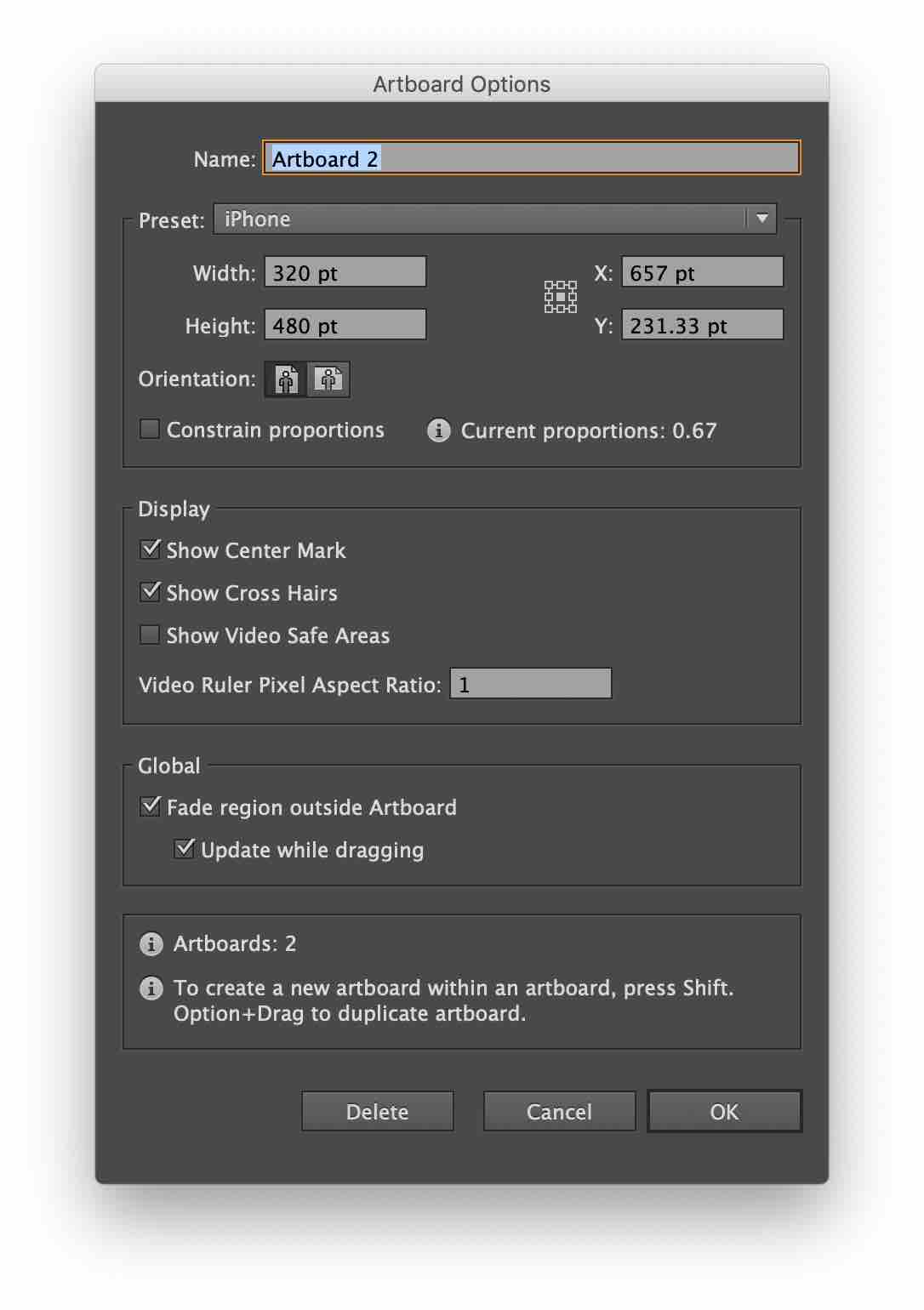
목록에서 'iPhone'을 선택해 보겠습니다.

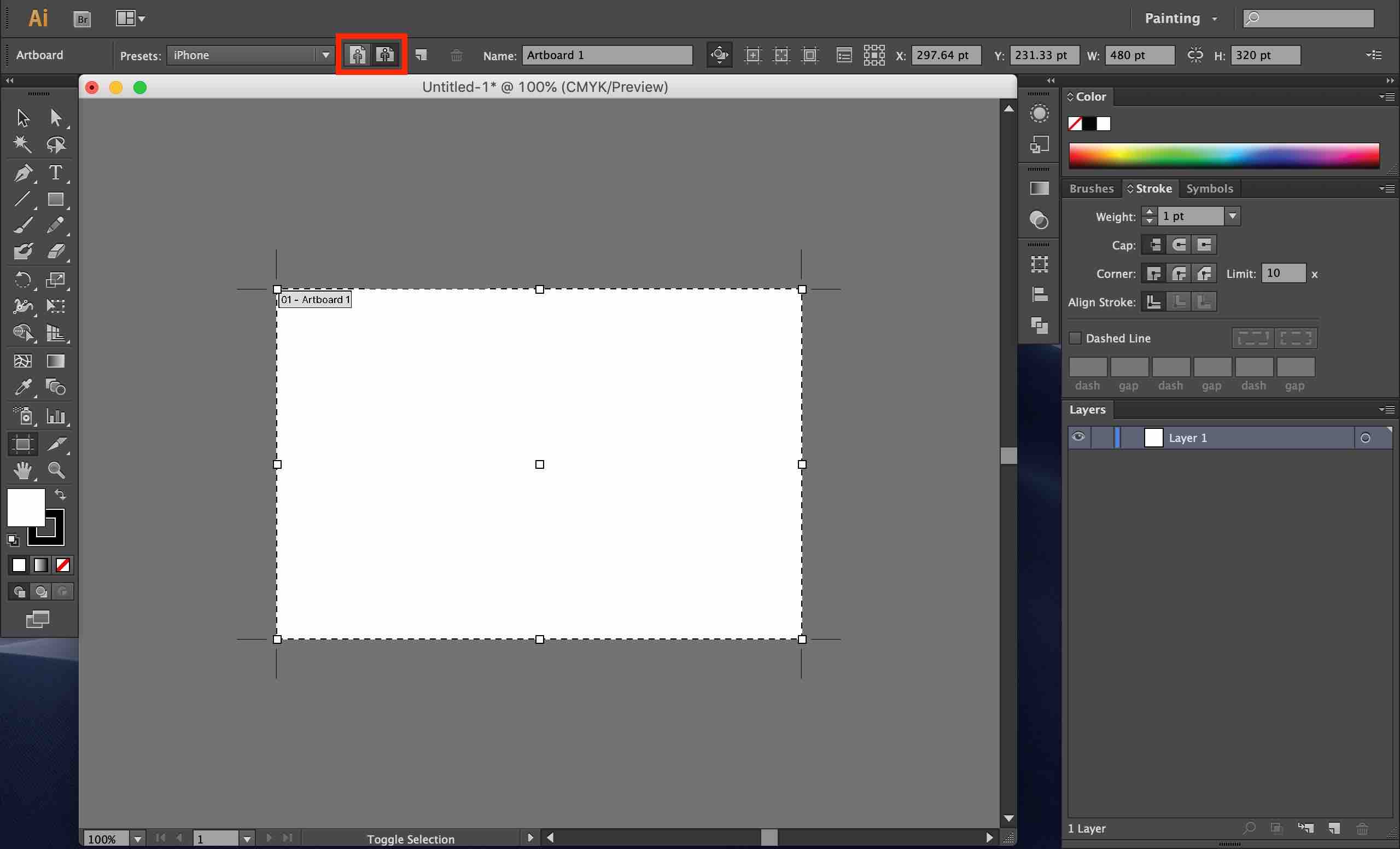
[프리셋(Preset)] 오른쪽에는 아트보드의 방향을 세로 또는 가로로 변경할 수 있는 메뉴가 있습니다.
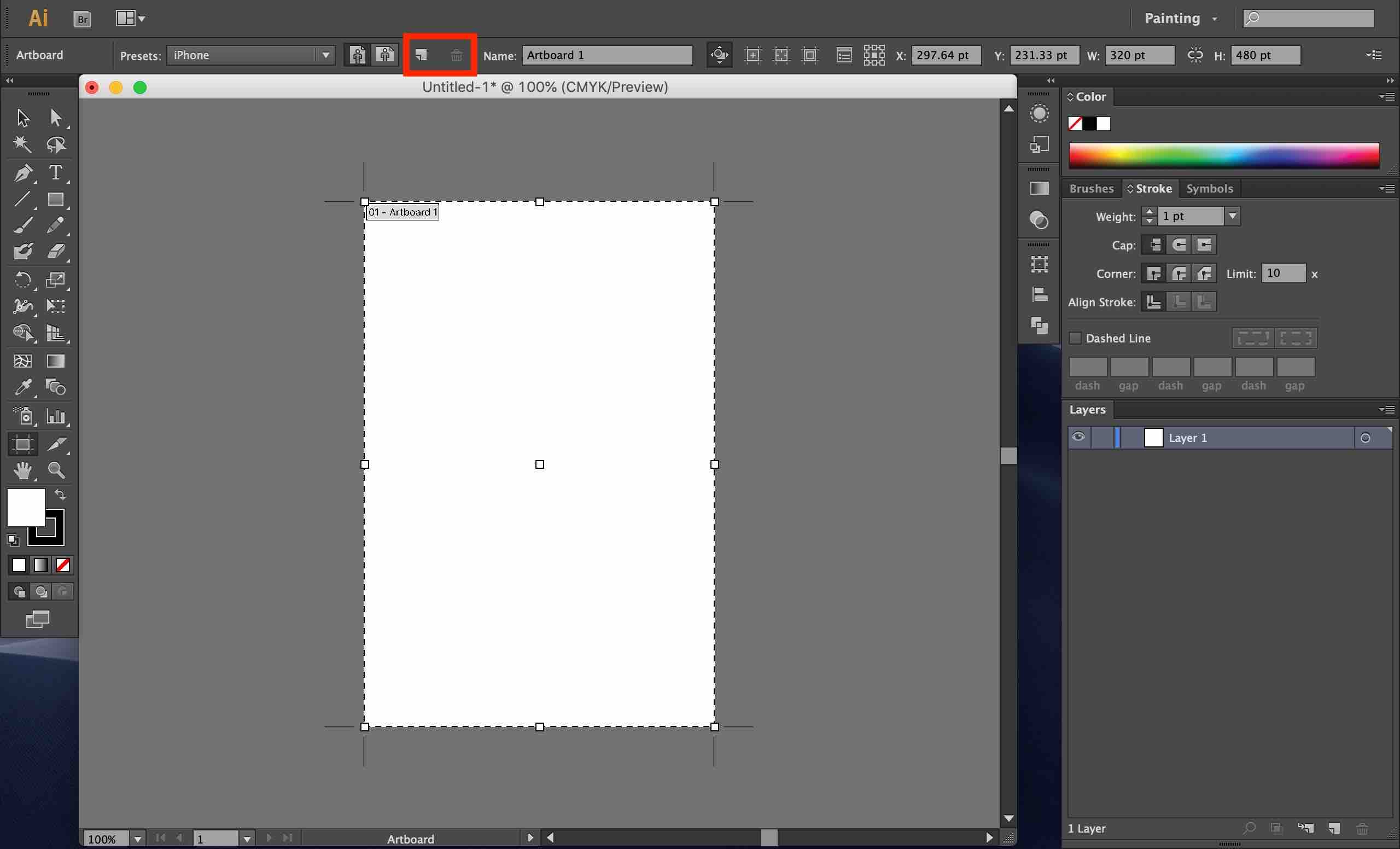
현재 가로 형태인 아트보드를 세로로 바꿔 보겠습니다.


그 오른쪽에는 새로운 아트보드를 생성할 수 있는 메뉴와 아트보드를 제거할 수 있는 메뉴가 있습니다.
최소 한 개의 아트보드가 존재해야 하므로 현재 아트보드 제거 메뉴는 비활성화되어 있습니다.

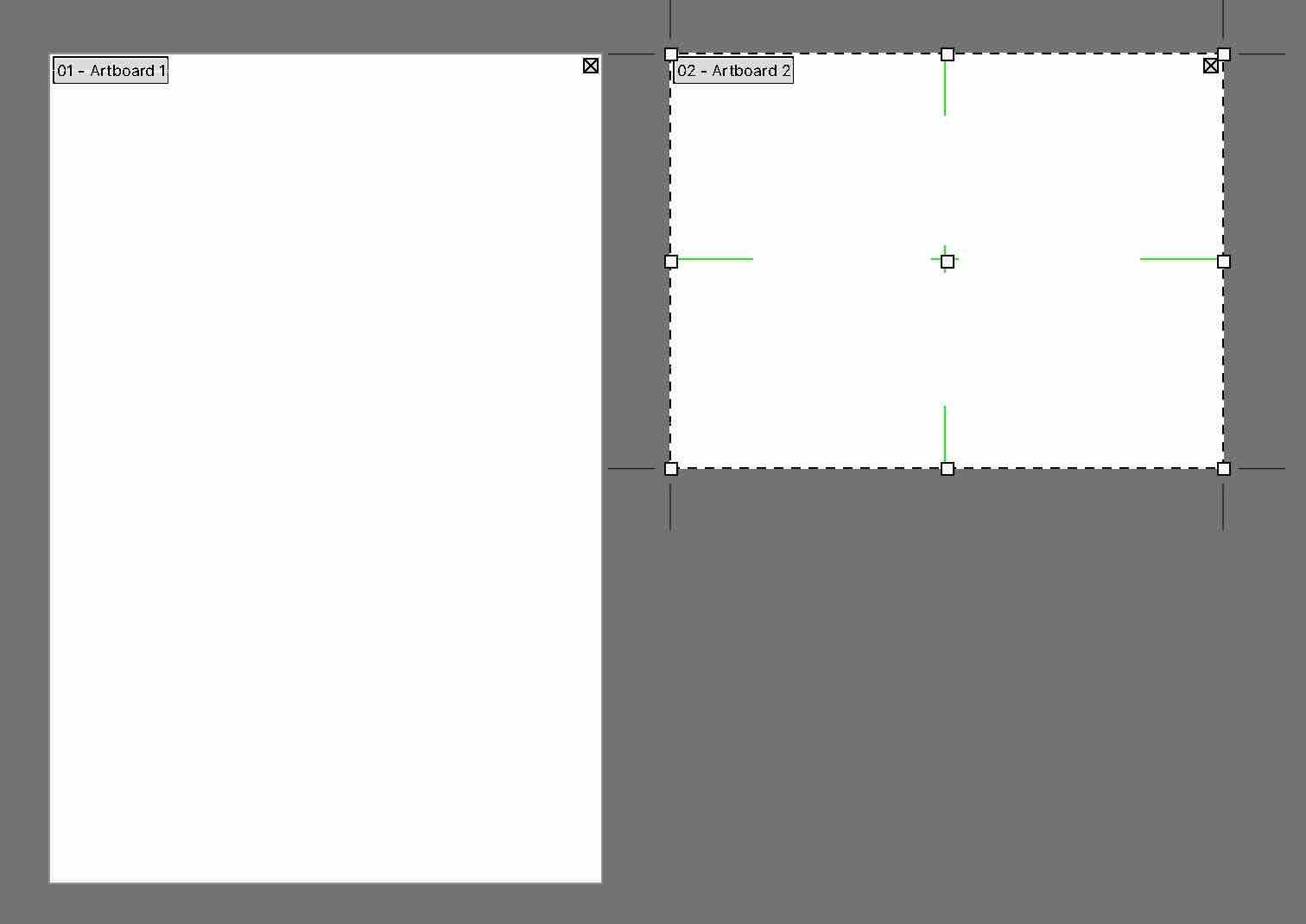
새로운 아트보드를 생성하였습니다. 기존의 아트보드와 같은 크기로 자동 생성됩니다.

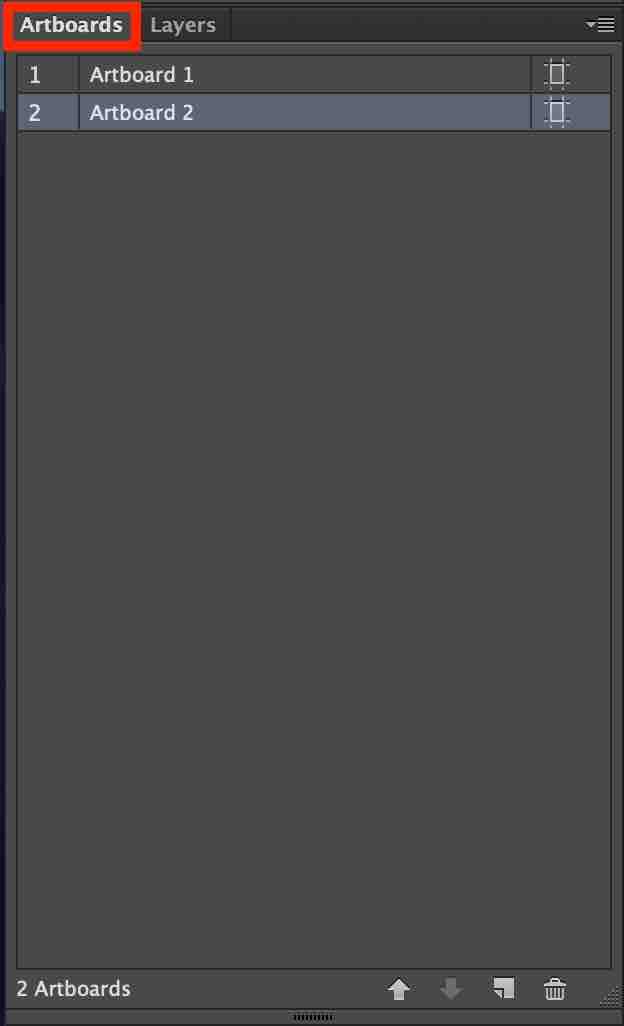
화면 오른쪽의 아트보드 패널을 보면 두 개의 아트보드가 존재하는 것을 알 수 있습니다.

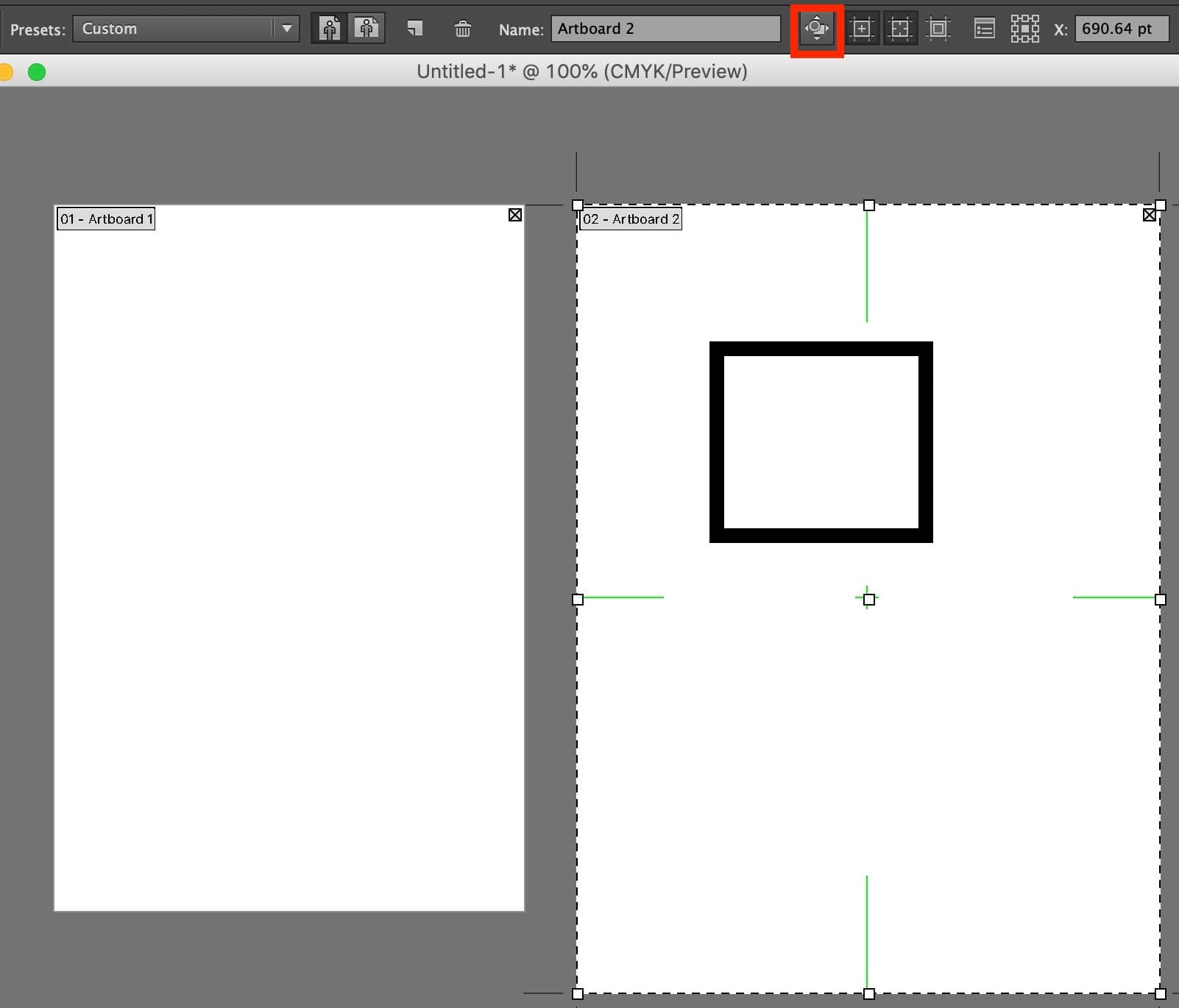
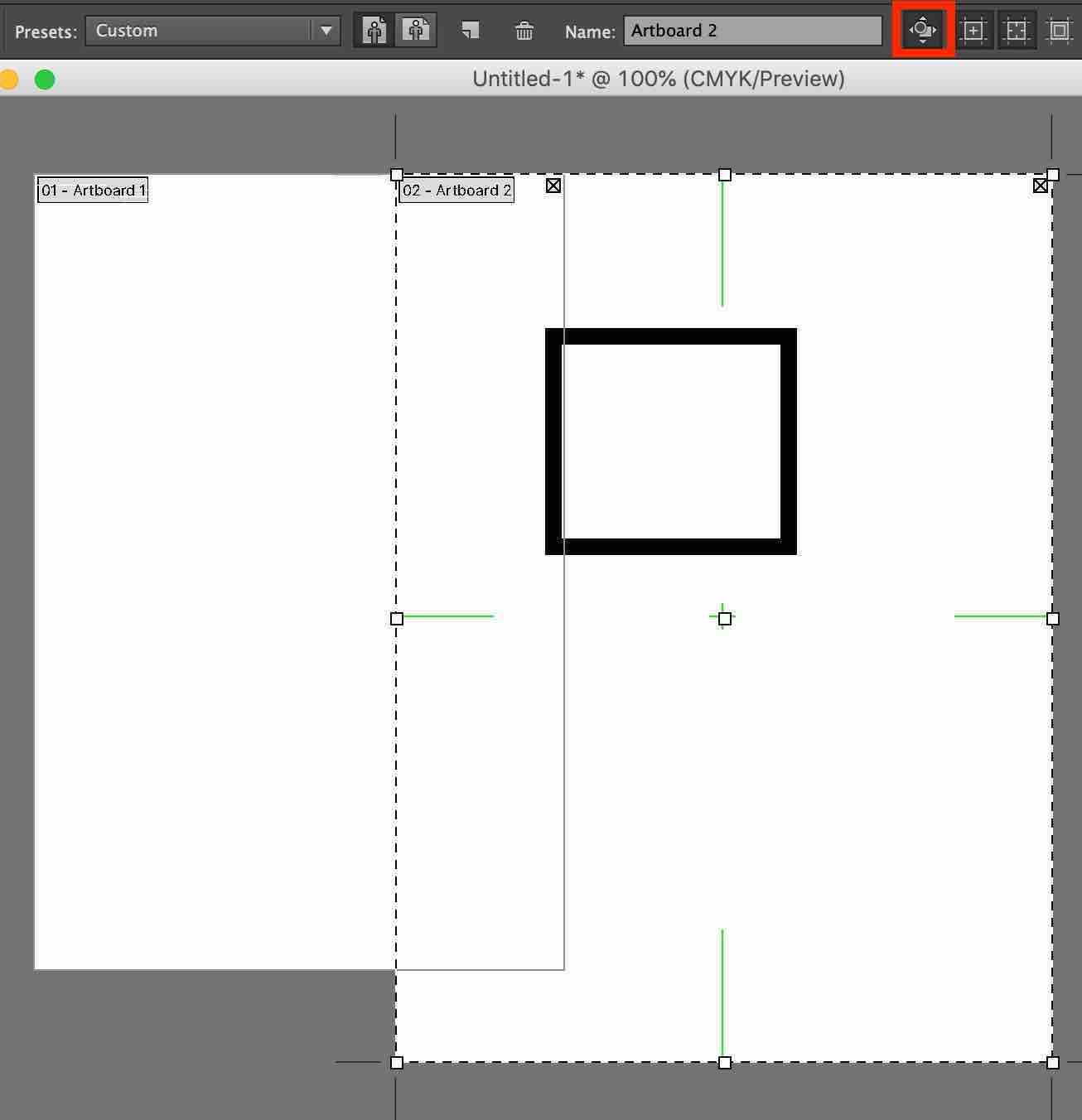
아래 메뉴를 선택하지 않으면 아트보드를 이동할 때 해당 아트보드에 담긴 개체는 움직이지 않고 대지만 움직입니다.



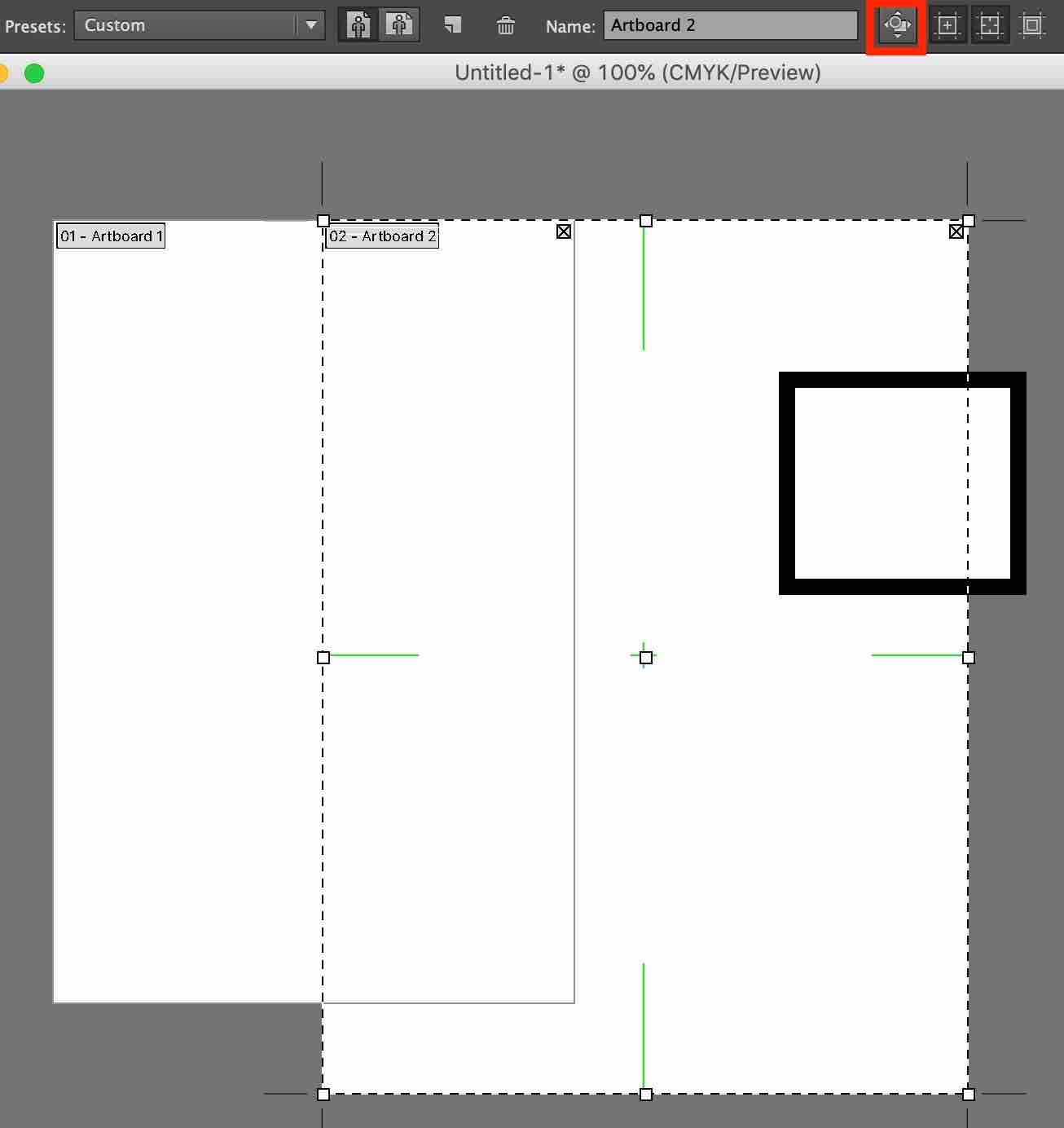
해당 메뉴를 선택하면 아트보드와 개체가 함께 움직입니다.


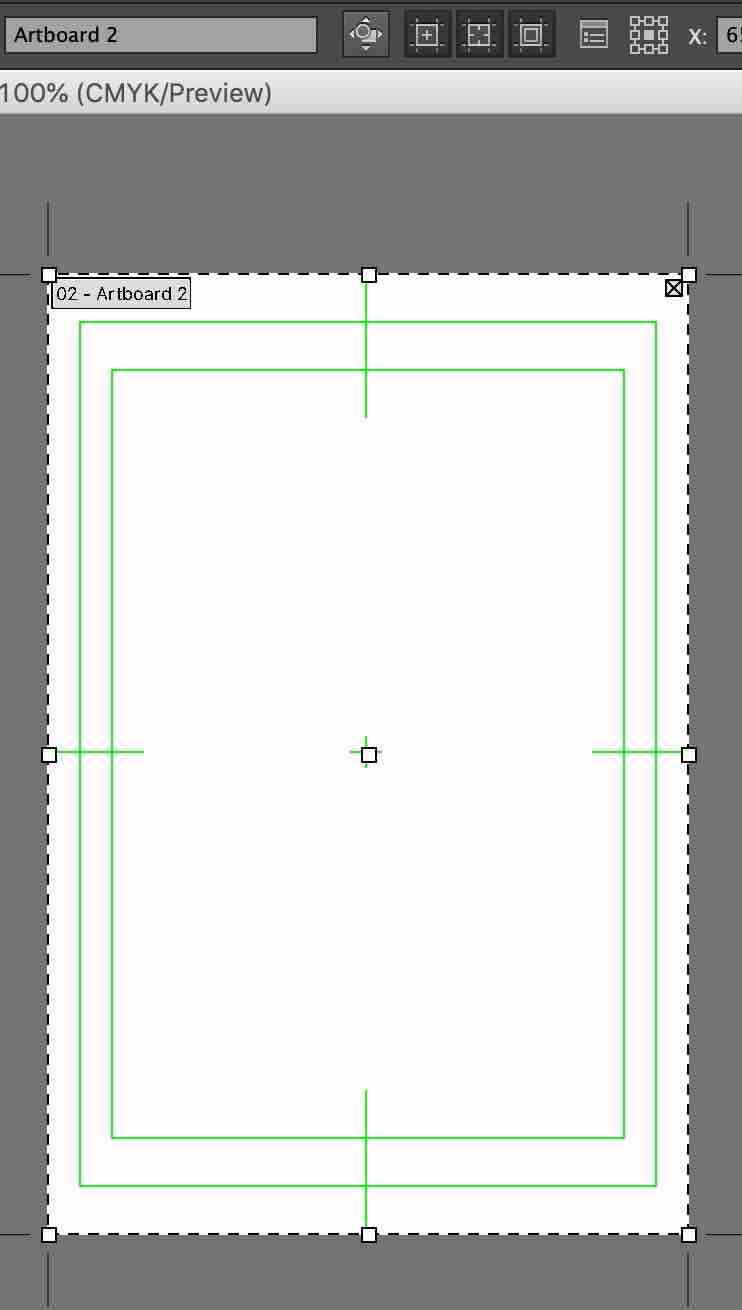
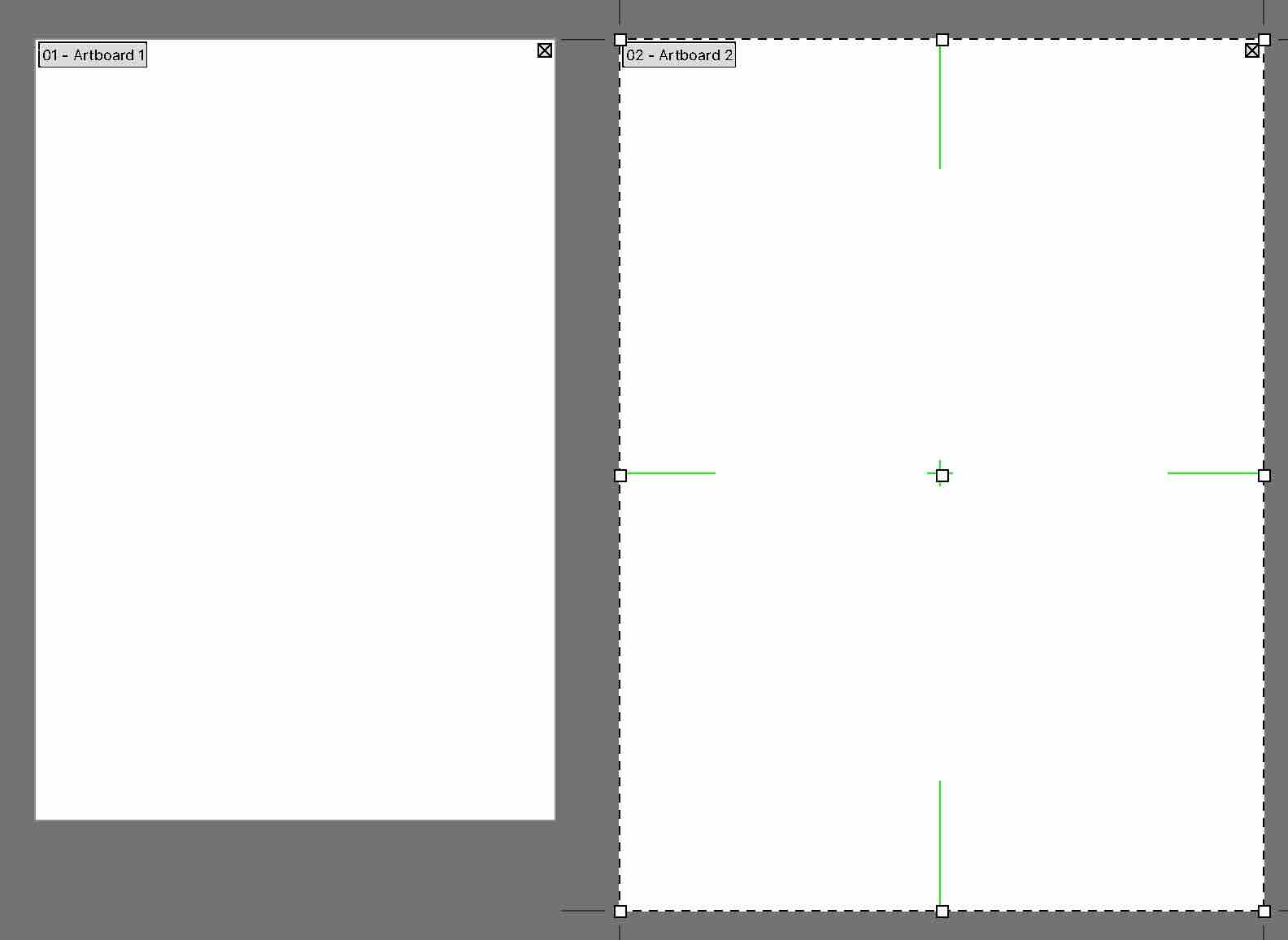
그다음 세 개의 아이콘은 'Show Center Mark', 'Show Cross Hairs', 'Show Video Safe Areas'입니다.
'Show Center Mark'는 중앙점을 표시합니다.
'Show Cross hairs'는 십자선을 표시합니다.
'Show Video Safe Areas'는 비디오를 재생할 때와 관련하여 기준이 되는 두 영역을 표시합니다.

아래 아이콘은 '아트보드 옵션(Arboard Options)'을 설정할 수 있는 메뉴의 아이콘입니다. 앞서 다룬 메뉴를 한 번에 관리할 수 있는 옵션 창입니다.


아래 아이콘은 아트보드의 참조점(Reference Point)을 설정할 수 있는 메뉴입니다.

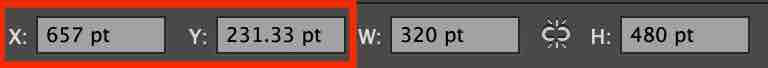
아래에서는 아트보드의 X축과 Y축의 위치를 지정할 수 있습니다.

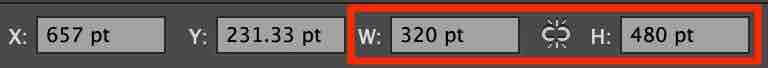
아래에서는 아트보드의 가로와 세로 길이를 지정할 수 있습니다.

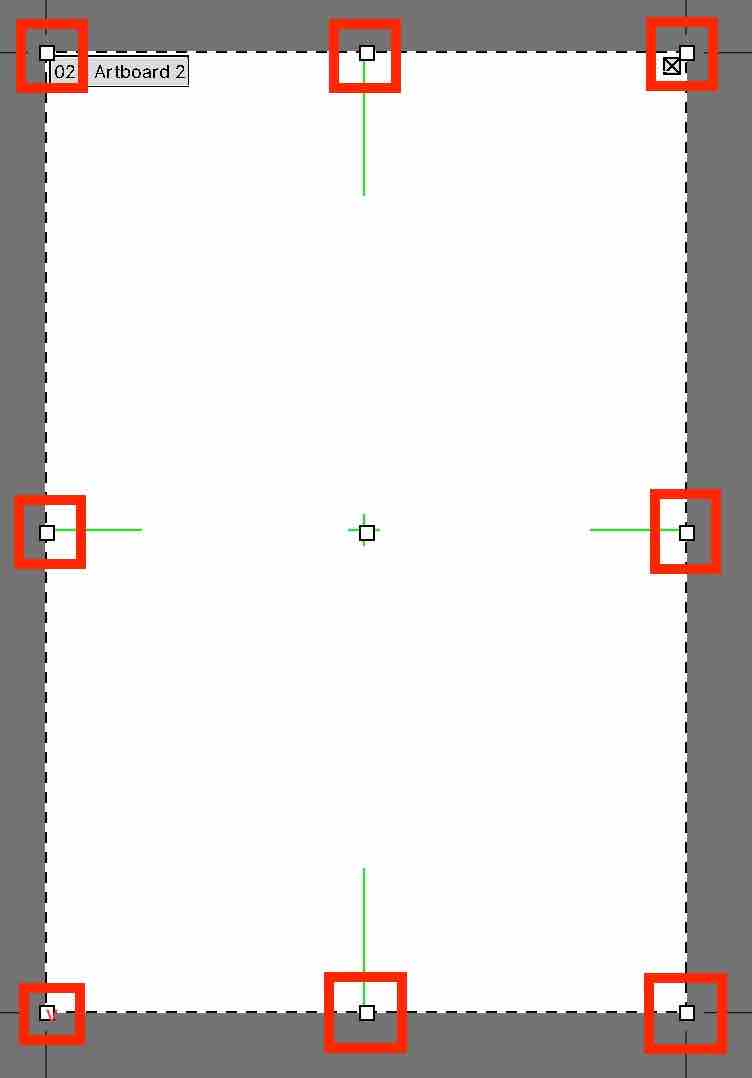
아트보드의 크기를 변경할 때는 아래 8개의 점 중 하나를 원하는 방향으로 마우스로 드래그하면 됩니다.

아트보드의 세로 길이를 줄여 보았습니다.

아트보드의 가로와 세로 길이를 늘려 보았습니다.

* 이 글은 Adobe Illustrator CS6 버전을 기준으로 작성하였습니다.
'디자인 팁 > Illustrator' 카테고리의 다른 글
| 일러스트레이터에서 스티커 칼선 만드는 방법 - 예제 (3) (0) | 2020.09.01 |
|---|---|
| 일러스트레이터에서 스티커 칼선 만드는 방법 - 예제 (2) (0) | 2020.08.30 |
| 일러스트레이터 벡터 이미지를 비트맵 이미지로 바꾸는 방법 (Rasterize) (0) | 2020.08.28 |
| 일러스트레이터에서 점선 그리는 방법 - Dashed Line (0) | 2020.08.23 |
| 일러스트레이터에서 스티커 칼선 만드는 방법 - 예제 (1) (0) | 2020.08.22 |




댓글