
이번 포스팅에서는 지난 포스팅에 이어 스티커 칼선 만드는 방법을 두 번째 예제를 통해 알아보도록 하겠습니다.
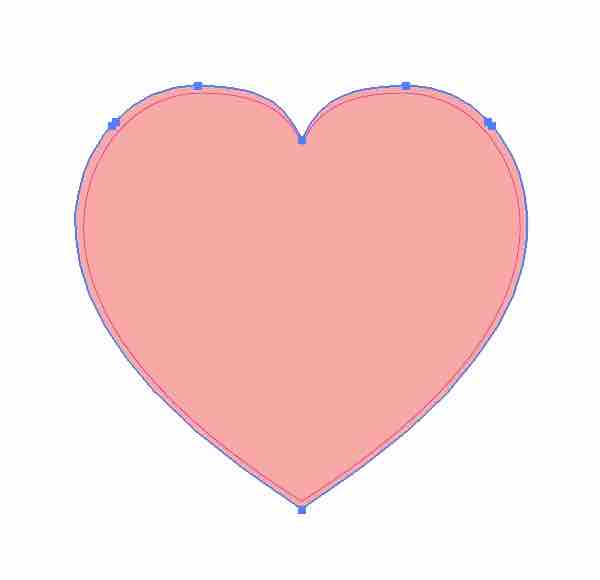
이번에 준비한 예제 이미지는 다음과 같습니다.

먼저 하트 레이어를 선택합니다.

하트 레이어를 복제합니다.

채우기 옵션을 '없음(None)'으로 선택합니다.

스트로크(Stroke)를 선택합니다.

상단에서 Stroke에 0.5pt 두께를 부여합니다.


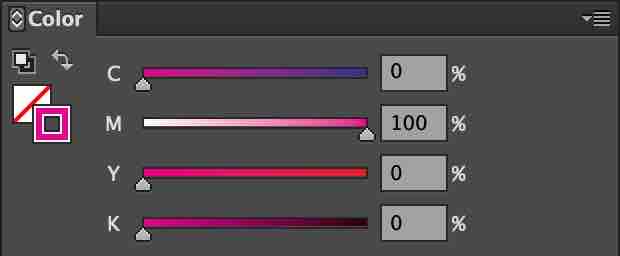
Stroke의 색상이 Magenta 100% 인지 확인합니다.

Stroke 레이어만 확인하면 하트 모양으로 칼선이 잘 만들어진 것을 알 수 있습니다.

그러나 스트로크 레이어의 크기가 하트 레이어의 크기와 똑같기 때문에 칼선이 보이지 않습니다.

스트로크 레이어를 선택하고 상단의 '변형(Transform)'을 선택합니다.

가로(W)와 세로(H) 길이에 여유 있게 4mm씩 추가합니다.



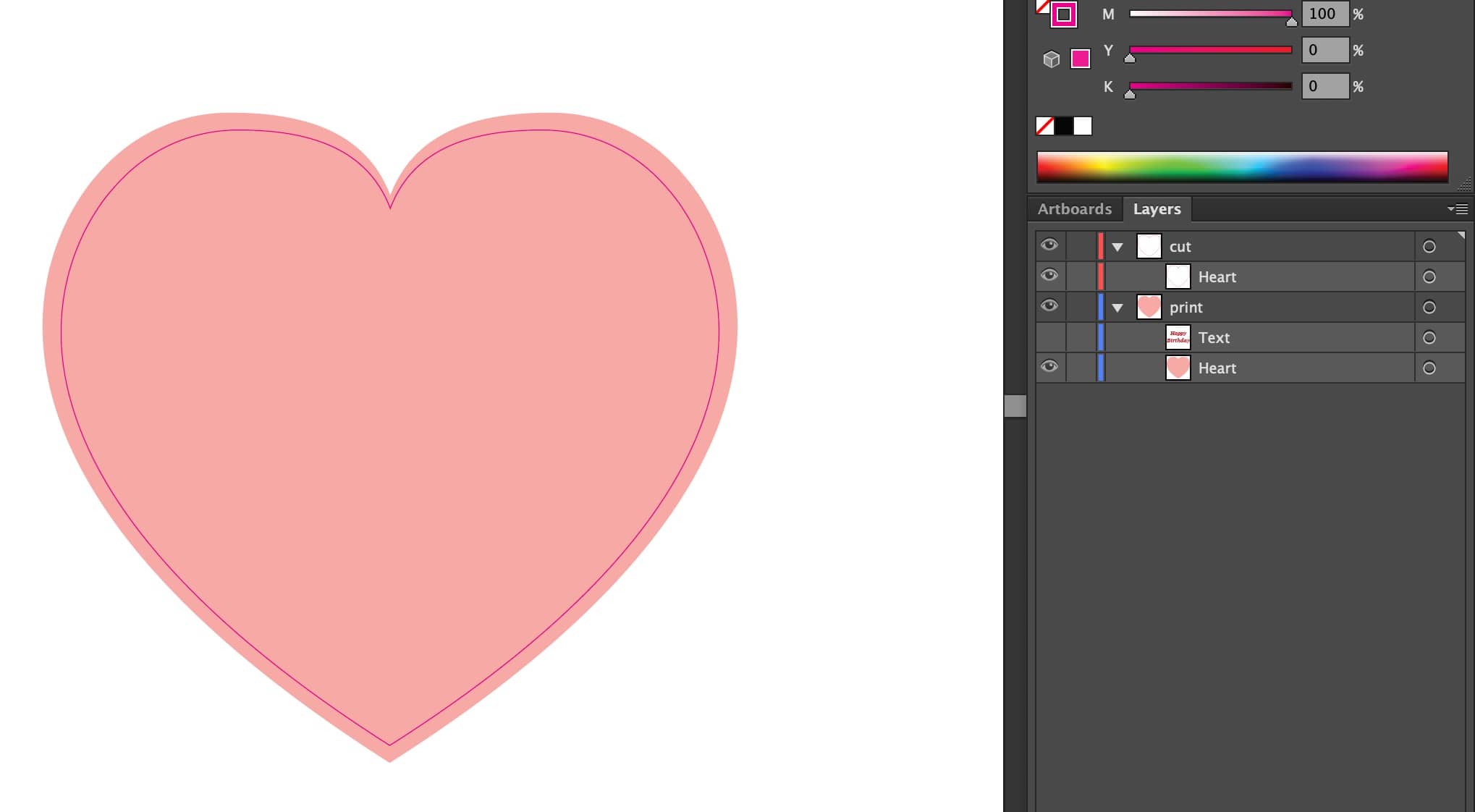
하트 레이어가 칼선보다 4mm가량 커진 것을 알 수 있습니다.

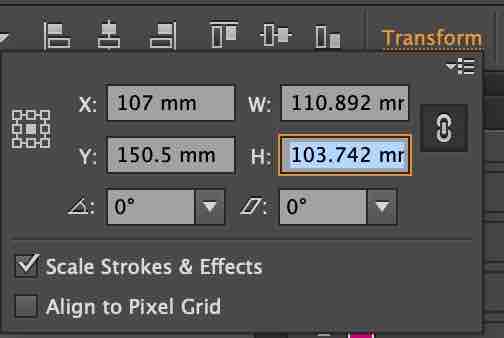
변형(Transform) 옵션창을 열어서 직접 확인해 보겠습니다.
칼선 레이어의 가로와 세로 길이는 약 107mm, 100mm입니다.

이번에는 하트 레이어를 선택하고 변형(Transform) 옵션 창을 확인해 보겠습니다.

하트 레이어의 가로와 세로 길이는 약 111mm, 104mm입니다.
이로써 하트 레이어가 칼선 레이어보다 약 4mm가량 커진 것을 확인했습니다.

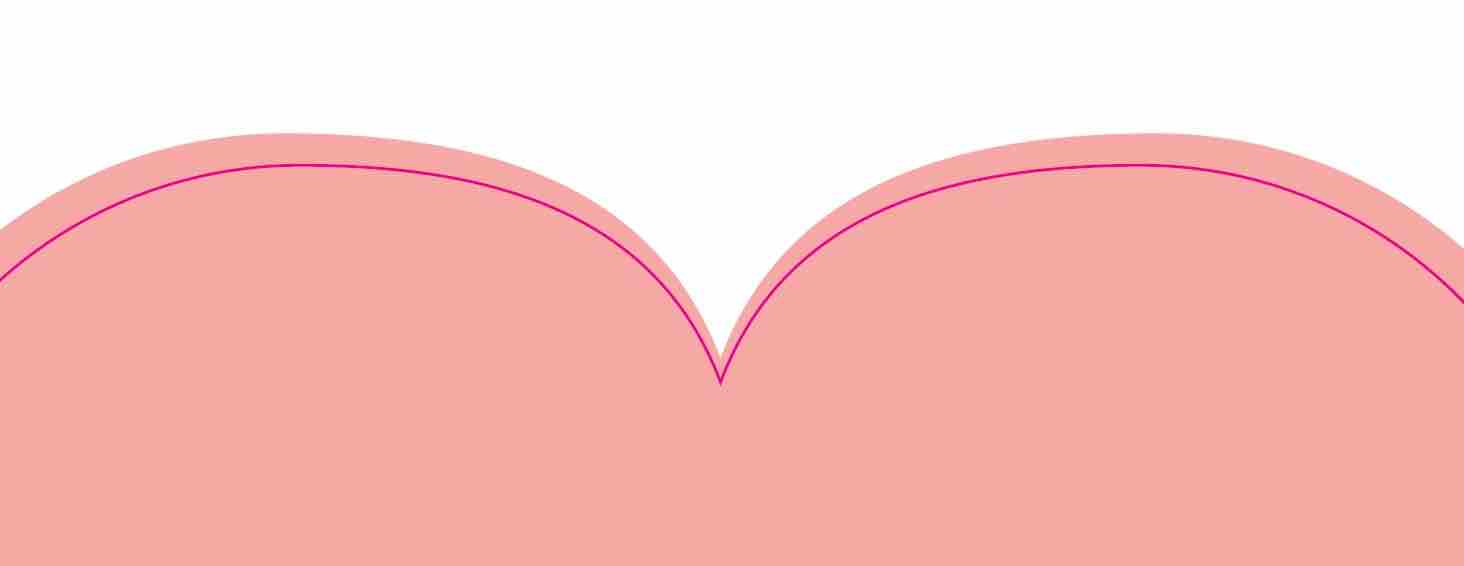
그러나 하트의 12시 방향 지점을 잘 보면 칼선과 하트 레이어 사이에 여백이 부족한 것을 알 수 있습니다.

하트 레이어를 선택하고 다시 변형(Transform) 옵션 창을 열어 2mm씩 추가해 보겠습니다.

이제 하트의 12시 방향의 지점을 다시 보니 칼선과 하트 레이어 사이의 여백이 늘어난 것을 알 수 있습니다.

이제 마지막 작업으로 칼선 레이어와 하트 레이어를 분리하겠습니다.

이제 하트 스티커의 인쇄 준비가 끝났습니다.

* 이 글은 Adobe Illustrator CS6 버전을 기준으로 작성하였습니다.
'디자인 팁 > Illustrator' 카테고리의 다른 글
| 일러스트레이터에서 스티커 칼선 만드는 방법 - 예제 (4) (0) | 2020.09.03 |
|---|---|
| 일러스트레이터에서 스티커 칼선 만드는 방법 - 예제 (3) (0) | 2020.09.01 |
| 일러스트레이터 벡터 이미지를 비트맵 이미지로 바꾸는 방법 (Rasterize) (0) | 2020.08.28 |
| 일러스트레이터의 아트보드 도구 이해하기 (Artboard Tool) (0) | 2020.08.26 |
| 일러스트레이터에서 점선 그리는 방법 - Dashed Line (0) | 2020.08.23 |




댓글