
이번 시간에는 지난 포스팅에 이어서 크롭 툴에 대해 알아보겠습니다.
지난번의 두 차례 포스팅에서 종횡비(Aspect Ratio), 똑바르게 하기(Straighten), 오버레이 안내선(Overlay)을 다루었다면, 이번 포스팅에서는 크롭 툴의 자르기 옵션과 내용 인식(Content-Aware) 기능을 다루겠습니다.
2-4. 자르기 옵션
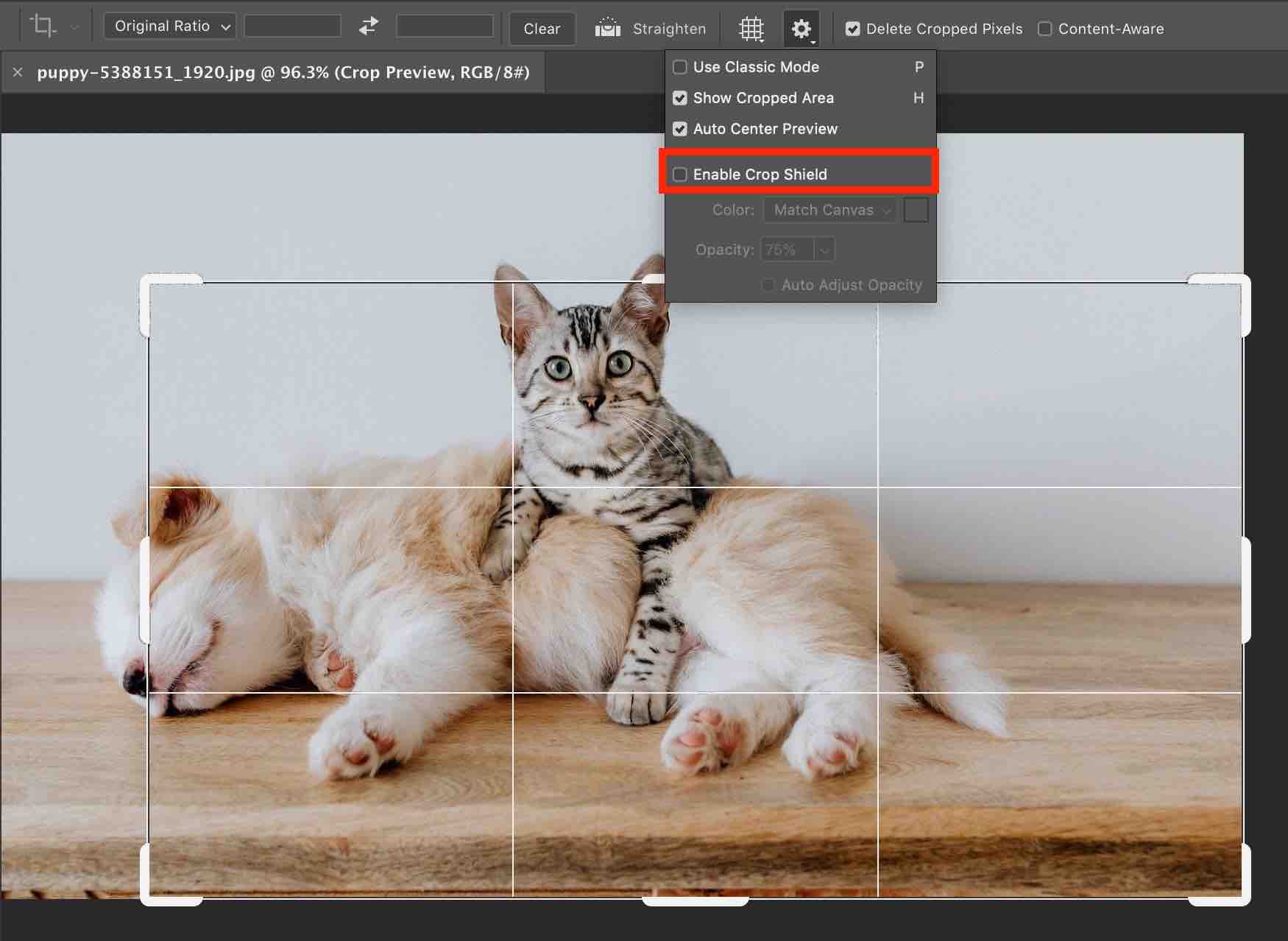
크롭 툴 도구 막대의 톱니바퀴 아이콘을 선택하면 자르기 옵션을 확인할 수 있습니다.
- Use Classic Mode: 클래식 모드를 사용합니다.
- Show Cropped Area: 크롭 된 영역을 표시합니다. (이 기능은 클래식 모드에서는 비활성화됩니다.)
- Auto Center Preview: 크롭 된 결과의 미리 보기가 중앙에 정렬되어 표시됩니다. (이 기능은 클래식 모드에서는 비활성화됩니다.)
- Enable Crop Shield: 자르기 방패를 활성화합니다.
= Color: 자른 영역의 색상
== Match Canvas: 자른 영역의 색상을 캔버스 색상과 같은 색상으로 지정합니다.
== Custom: 사용자가 자른 영역의 색상을 직접 지정합니다.
= Opacity: 불투명도
== Auto Adjust Opacity: 불투명도를 자동으로 조정합니다. (이 기능은 클래식 모드에서는 비활성화됩니다.)

2-4-1. Use Classic Mode
[클래식 모드 사용]을 선택하면 마우스 커서가 변하고, 모서리 핸들이 사라지는 등 크롭 방식이 바뀝니다.


또한, [Show Cropped Area], [Auto Center Preview], [Auto Adjust Opacity] 기능도 비활성화된 것을 알 수 있습니다.

클래식 모드에서 이미지를 자르려면 이미지에 크롭 하고자 하는 영역을 사용자가 마우스로 드래그하여 직접 지정해야 합니다.

크롭 영역의 비율이 고정되어 움직이는데, 이 비율은 크롭 툴 도구 막대에서 변경할 수 있습니다.
현재는 [Original Ratio]로 선택되어 있습니다.

크롭 작업을 마치려면 [Enter]를 누르면 됩니다.
2-4-2. Show Cropped Area
이 기능을 활성화하면 크롭을 할 때 잘린 영역이 표시됩니다.


2-4-3. Auto Center Preview
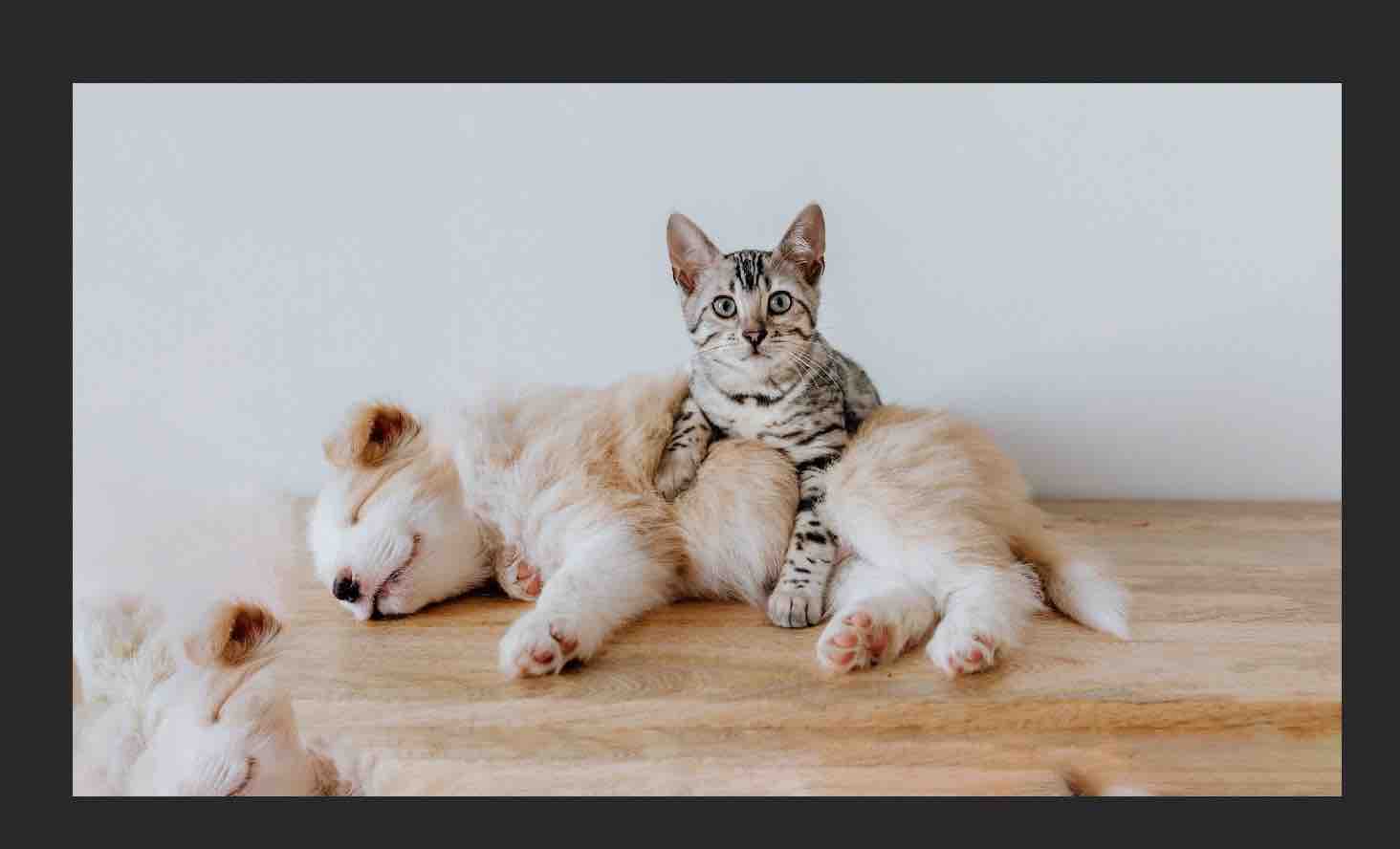
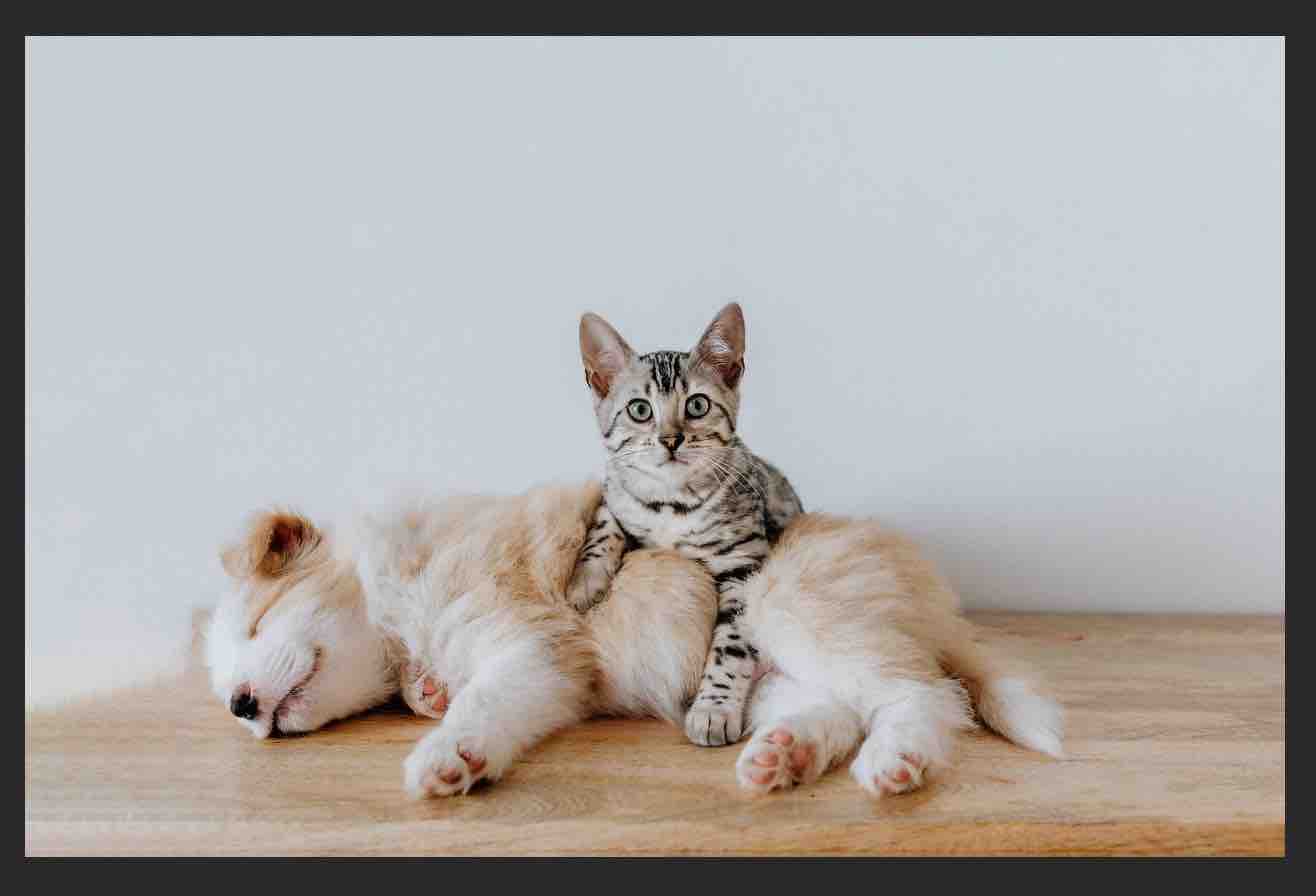
이 기능을 활성화하면 크롭 된 결과가 화면의 중앙에 표시되며, 비활성화 상태에서는 원본 이미지가 화면의 중앙에 표시됩니다.


2-4-4. Enable Crop Shield
자르기 방패 기능을 활성화하면 자른 영역이 표시되고, 비활성화하면 표시되지 않습니다.


[Custom]을 선택하며 자른 영역의 그림자 색상을 지정할 수도 있습니다.

2-5. 자른 픽셀 삭제(Delete Cropped Pixels)
이 기능을 활성화하면, 크롭 후에 자른 영역이 삭제되어 복구가 불가능합니다.
또한, 이 기능을 활성화한 채로 크롭 하면 기존의 배경 레이어에 아무런 변화가 없지만,
이 기능을 비활성화한 채로 크롭 하면 기존의 배경 레이어가 일반 레이어로 바뀌게 됩니다.

아래는 [Delete Cropped Pixels] 기능을 활성화한 채로 크롭 한 결과입니다.
크롭 한 뒤에는 원본 이미지로 복구가 불가능한 것을 알 수 있습니다.



아래는 [Delete Cropped Pixels] 기능을 비활성화한 채로 크롭 한 결과입니다.
크롭 한 뒤에도 원본 이미지로 복구가 가능한 것을 알 수 있습니다.



2-6. 내용 인식(Content-Aware)
원본 이미지를 회전하거나 원래 크기보다 크기를 늘리는 경우, 늘어난 만큼 그 자리에 흰색 또는 투명색 여백이 생기곤 합니다.
포토샵의 내용 인식 기능은 여백 주변의 픽셀을 분석하여 비슷한 픽셀로 여백을 채웁니다.
아래에 좌우 균형이 맞지 않는 사진이 있습니다.
[Content-Aware] 기능으로 사진 왼쪽을 늘리고 여백을 내용 인식 기능으로 채우겠습니다.




처음부터 무리하게 사진의 왼쪽을 늘리니 내용 인식이 제대로 채워지지 않았습니다.
이번에는 조금씩 늘려 보겠습니다.




그다음 패치 도구(Patch tool)로 오른쪽의 마루 부분을 복제하겠습니다.
(패치 도구에 대한 설명은 다른 포스팅에서 다루겠습니다.)

이번에는 기울어진 사진을 예제로 삼아 내용 인식 기능을 사용해 보겠습니다.

[똑바르게 하기(Straighten)] 기능을 통해 수평을 맞춥니다.
[OK]를 선택하면 내용 인식 기능이 여백을 자동으로 채웁니다.


* 이 글은 Adobe Photoshop 2020 버전을 기준으로 작성하였습니다.
'디자인 팁 > Photoshop' 카테고리의 다른 글
| 포토샵 베타 버전 체험판 다운로드 및 '생성형 채우기(Generative Fill)' 사용 방법 소개 (0) | 2023.07.21 |
|---|---|
| 어도비 포토샵 다운로드 방법 비교 (무료 다운로드 vs. 무료 체험 vs. 정기 구독 vs. 영구 라이선스 구매) (0) | 2023.05.29 |
| 포토샵 Crop 툴로 이미지 자르는 방법 - 똑바르게 하기와 오버레이 안내선 (Straighten & Overlay) (0) | 2020.07.20 |
| 포토샵 Crop 툴로 이미지 자르는 방법 - 종횡비 (Aspect Ratio) (0) | 2020.07.20 |
| 포토샵 이미지 여백 없애는 방법 (Trim) (0) | 2020.07.19 |




댓글