
슬랙에서는 제공되는 API를 사용해서 원하는 메시지를 전송하도록 프로그래밍하는 것이 가능합니다. 예를 들어, 특정 작업이 완료되면 해당 완료 시점에 메시지를 채널로 전송하는 방식 등으로 활용할 수 있습니다.
앱 생성 및 테스트하기
1. 메시지를 받을 채널이 없다면 생성합니다.

2. api.slack.com/apps에서 [Create New App]을 누릅니다.

3. 앱 이름과 워크스페이스를 지정하고 [Create App]을 누릅니다.

4. [Incoming Webhooks]를 선택합니다.

5. Incoming Webhooks를 활성화하면 하단에 [Add New Webhook to Workspace] 버튼이 생깁니다. 이 버튼을 누릅니다.

6. 메시지를 받을 채널을 선택하고 [Allow]를 누릅니다.

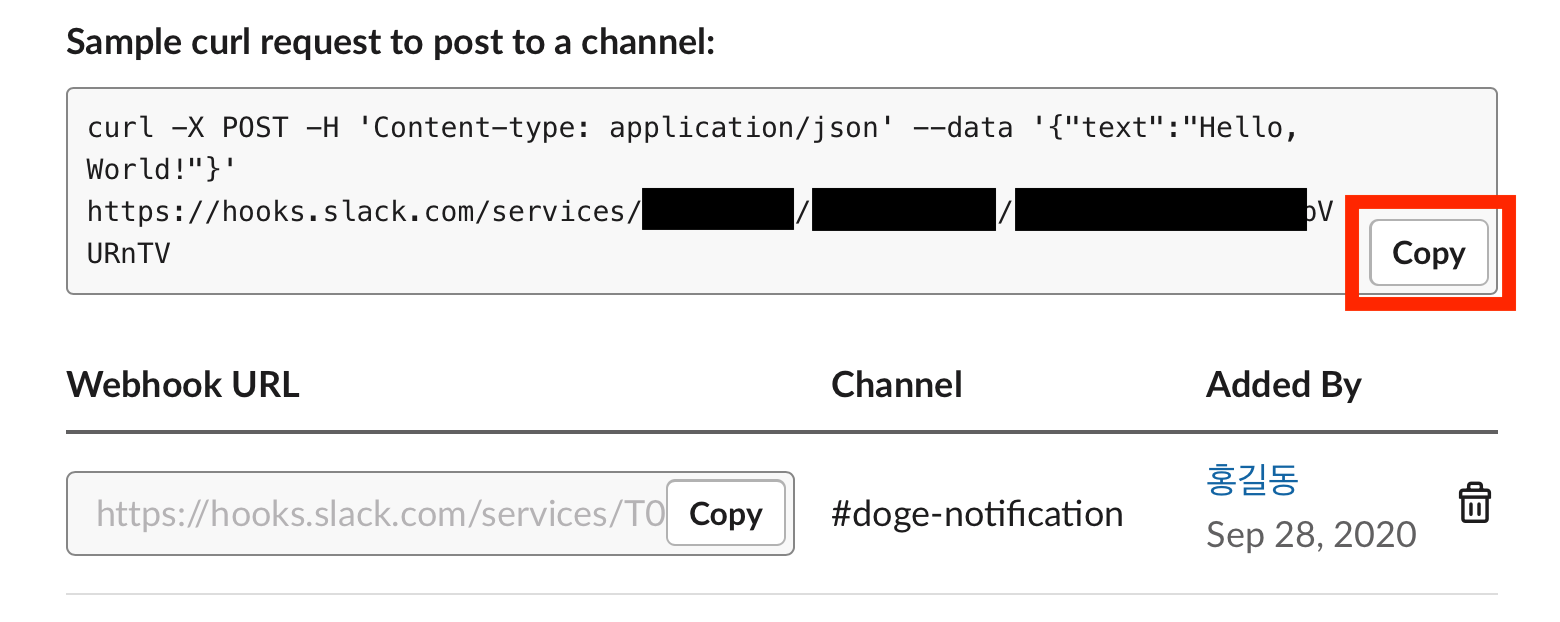
7. 다음과 같이 특정 채널에 대한 웹훅이 추가되었음을 알 수 있습니다. [Copy]를 눌러서 curl 명령어를 복사한 뒤 셸에서 실행합니다. 만약 curl이 설치되어 있지 않다면 HTTP 요청을 생성할 수 있는 다른 툴을 이용해서 테스트합니다. (예: Postman)

8. 채널에 정상적으로 메시지가 오는 것을 확인합니다.

메시지 구성하기
메시지 전송은 HTTP 요청을 통해서 이루어집니다. 메소드는 POST이며 헤더에는 Content-type: application/json이 포함되어야 합니다. 보디는 JSON 형식을 따르며 "text"에 해당되는 부분에 메시지가 들어가게 됩니다. (아래 예시에서는 "Hello, world.")
POST https://hooks.slack.com/services/T00000000/B00000000/XXXXXXXXXXXXXXXXXXXXXXXX
Content-type: application/json
{
"text": "Hello, world."
}
이때, JSON 페이로드에 여러 필드들을 추가해서 이미지나 버튼을 넣는 등의, 보다 복잡한 레이아웃을 구성하는 것도 가능합니다.
POST https://hooks.slack.com/services/T00000000/B00000000/XXXXXXXXXXXXXXXXXXXXXXXX
Content-type: application/json
{
"text": "Danny Torrence left a 1 star review for your property.",
"blocks": [
{
"type": "section",
"text": {
"type": "mrkdwn",
"text": "Danny Torrence left the following review for your property:"
}
},
{
"type": "section",
"block_id": "section567",
"text": {
"type": "mrkdwn",
"text": "<https://example.com|Overlook Hotel> \n :star: \n Doors had too many axe holes, guest in room 237 was far too rowdy, whole place felt stuck in the 1920s."
},
"accessory": {
"type": "image",
"image_url": "https://is5-ssl.mzstatic.com/image/thumb/Purple3/v4/d3/72/5c/d3725c8f-c642-5d69-1904-aa36e4297885/source/256x256bb.jpg",
"alt_text": "Haunted hotel image"
}
},
{
"type": "section",
"block_id": "section789",
"fields": [
{
"type": "mrkdwn",
"text": "*Average Rating*\n1.0"
}
]
}
]
}위의 예시를 전송하면 다음과 같이 나옵니다.

메시지 구성에 대한 보다 자세한 설명은 이 페이지를 참고하시기 바랍니다.
'업무 팁 > Slack' 카테고리의 다른 글
| 슬랙에서 그룹 DM을 채널로 변경하는 방법 (0) | 2020.10.18 |
|---|---|
| 슬랙에 깃허브(GitHub) 연동하는 방법 (0) | 2020.09.22 |
| 슬랙에서 커스텀 이모지/이모티콘 추가(삭제)하는 방법 (0) | 2020.09.21 |



댓글